Canvas is an HTML5 API that is used to draw 2D graphics and animations on a web page.
Apart from its intended functions, Canvas can also be used as additional entropy in browser fingerprinting. According to research by Englehardt and Narayanan (2016), more than 5% of websites use canvas for fingerprinting purposes.
In summary, canvas fingerprinting works by asking the browser to draw a hidden canvas image. This image will be drawn slightly differently on various machines but will be the same if the machines are identical. After the image is drawn, it is converted into a hash string, which is further used as additional entropy in identification.

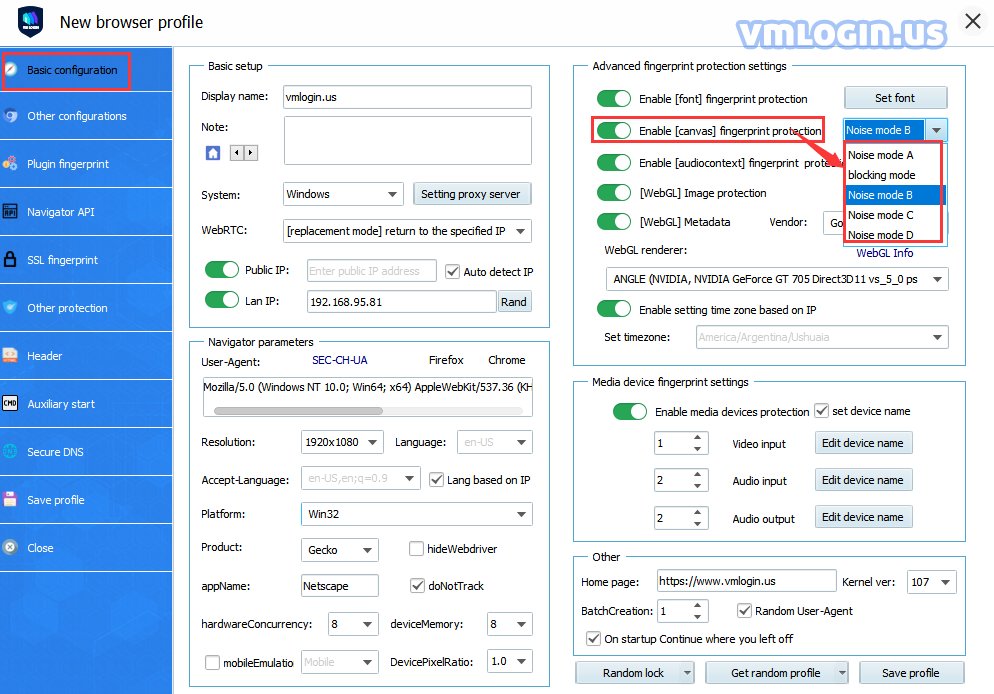
1. Noise mode A/B/C/D
When websites request a Canvas function readout from your browser, the Canvas masking algorithm on Noise mode intercepts it in the middle of the way and adds random but consistent noise to the readout. The best analogy to understand how it works would be a voice modifier. When you apply a voice modifier with a particular preset, it changes your voice, making it significantly different from your original voice but consistent over time.
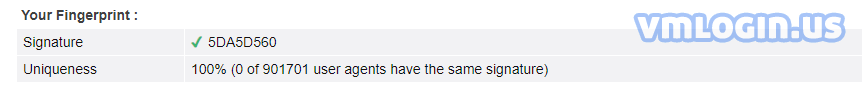
Since random noise is applied to the readout, websites may perceive the fingerprint as being 100% unique, if the statistical analysis is applied.
Noise modes B and C are upgraded based on Noise mode A, and Noise mode D is the latest addition. When the same profile is used, Noise mode A/B/C/D will get different fingerprints, and usually, it is recommended to use B, C, or D.

2. Off Mode
When Canvas masking is set to Off, websites will see the real canvas fingerprint of your machine.
Setting the mode to Off can be advantageous in some cases, where websites react badly to 100% unique or blocked canvas readouts.
VMLogin offers three different operation modes to control the Canvas fingerprint of the browser profile: noise mode, off mode, and block mode.
Remember! In the real world, canvas fingerprint hashes are not unique, since multiple copies of your machine setup exist elsewhere in the world. So by revealing your real canvas fingerprint, you only fall within the same segment of users who have the same hardware setup. Furthermore, by altering other fingerprints, you increase the entropy by which websites will be able to see your browser profiles as separate identities.
3. Block mode
Block mode completely disables the ability of the website to read the canvas. When a website will try to perform the readout on a browser configuration file, where Canvas is set to Block, the returned value will be blank.
Whether how the such situation may be treated is entirely up to the website's discretion. However, such events can even happen with users, who are not intently trying to hide their canvas fingerprint, in cases where a browser error occurs in the process of retrieving the data of the canvas object.
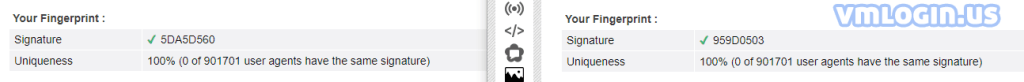
Note: If you create a browser configuration file with Canvas set to noise mode, and open it on multiple devices with different hardware, websites will know that Canvas hash is not persistent across multiple launches.
Although the added noise is persistent, it is added as a filter on top of the existing machine fingerprint. So, if the device changes, the readout will also change.
Below is a screenshot of an example. The same browser configuration file is opened on two different devices. Although the noise is persistent for this configuration file, the Canvas readout is still different.

If you need constant readout on multiple devices, you can try the following solutions:
1. Run VMLogin on identically configured Virtual Machines (VM) or Virtual Private Servers (VPS) with Hardware fingerprints set to Noise mode. Since these machines will be set up the same way, the masked Canvas fingerprints will remain consistent on multiple machines.
2. Run VMLogin on identical PC models with the same hardware, driver, and OS setup. Since these machines have the same hardware setup, the masked hardware prints will remain consistent on multiple machines.