VMLogin 新建浏览器配置文件时,很多初级用户不理解相关选项的意思,这里做一个详细的说明。
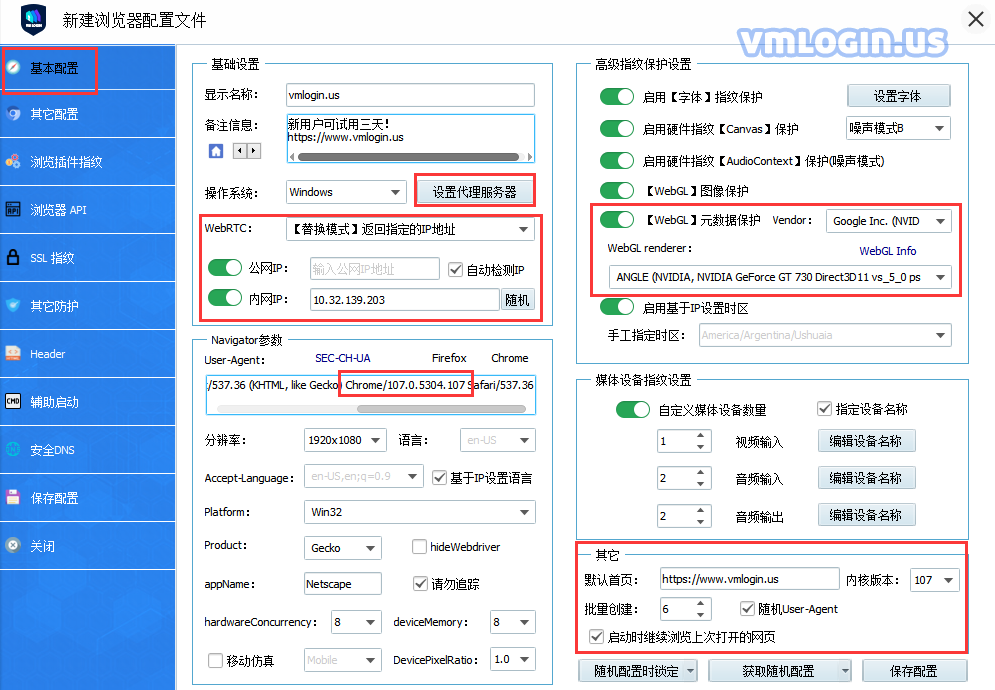
基本配置-》基础设置

显示名称:这个是方便我们自己定义查找方便给配置取个名字,这个随意。
备注信息:可以存放一些自己要存的数据,比如用户名或用途之类的。
选择图像:自定义设置图像,方便快速找到自己所需的浏览器。
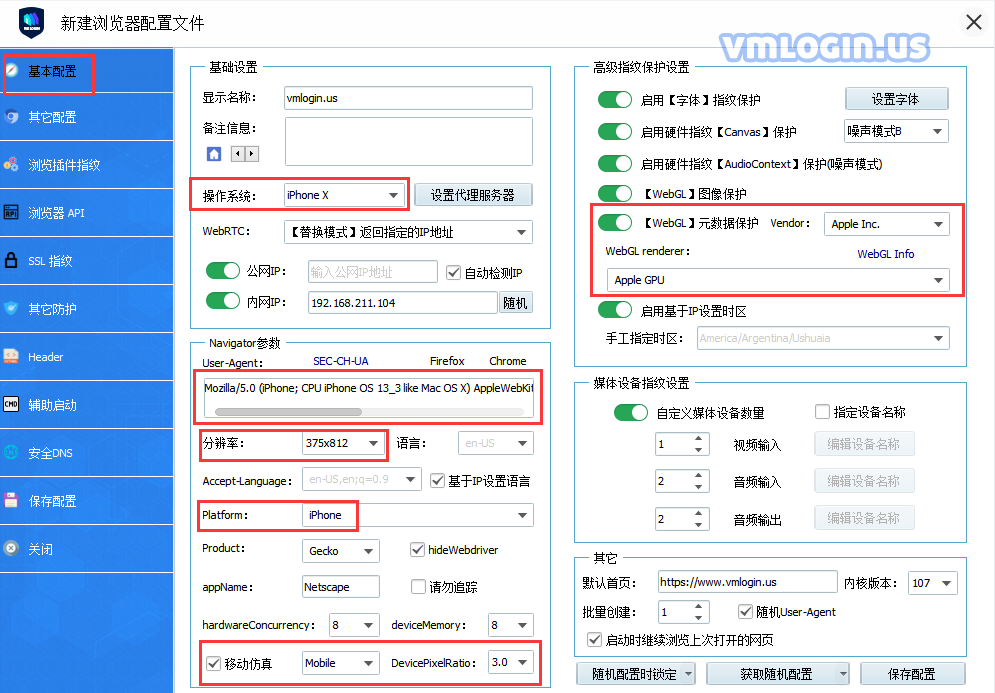
操作系统:用户可以根据自己需求选择操作系统,支持Windows, Mac, Linux, Android, IOS等操作系统, 这里如果选择手机类的,下面的一些信息会自动填充上对应的值。用户为了方便也可以改安装目录下的 devices.json 文件。
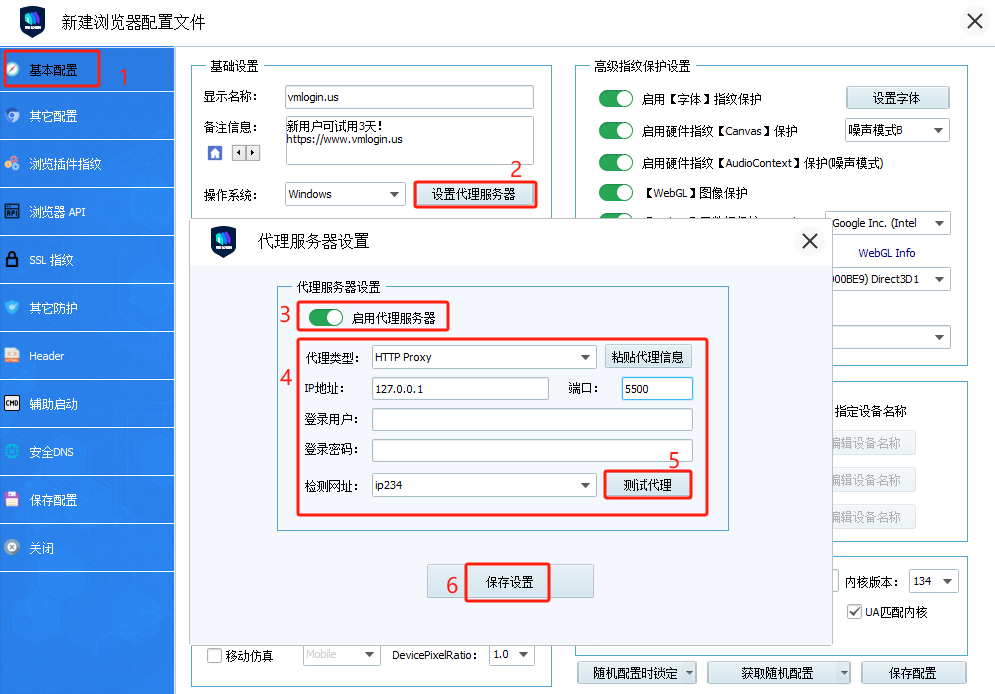
设置代理服务器:我们软件支持常用的几种代理,如:HTTP, Socks4, Socks5, HTTPS, IPV6代理。IP需要用户在第三方代理服务商自行购买,软件本身没有网络功能,也不提供IP代理服务。
1. 浏览器网络的速度取决于本地网络或用户设置的代理IP网络, VMLogin软件本身是不吃网速的;
2. 遵循1个账号单独配1个独立的IP和1个独立的浏览器配置文件。如要操作第 2 个账号,就再配置 1 条 IP和 1 个浏览器配置文件;
3. 粘贴代理信息:用户在第三方代理商后台复制代理信息后,可直接点击“粘贴代理信息”自动填入代理信息。“粘贴代理信息”格式有两种:
① 第1种是:IP地址:端口:登录用户:登录密码;
② 第2种是:登录用户:登录密码@IP地址:端口;
4. 检测网址:检测网址分为三种,ip234, VMLogin和ip-api.com。
① ip234:第三方检测IP地址;
② VMLogin:VMLogin自己库,支持IPV6检测;
③ ip-api.com:ip-api库。
5. 如遇代理检测失败、浏览器无法启动或代理测试通过,打开浏览器却打不开网站等疑难问题可参考“浏览器启动时提示 ‘代理网络不通‘原因”。

WebRTC:
WebRTC协议可以绕过代理取到一些本机的网卡IP和真实的上网公网IP地址,那么我们可以使用替换模式来让网站取到我们指定的IP信息,或用禁用模式,让被访问的网站不能通过WebRtc协议来取我们的IP地址。
我们来看一下其它参数:
JS.Navigater是一组Javascript对象,它储存了各种参数及其值,用于描述所使用的计算机的细节。浏览器可以自由访问所有JS.Navigator对象参数。由于它们具有一些独特性,特别是在各成分组合时,网站可以利用这些参数识别和追踪用户指纹。
网站也会分析这些设置的一致性,从而揭示指纹的变化。这样的分析可能会暴露浏览器指纹随机发生器的使用。
1. 真实模式:WebRTC插件将被启用,属于本机真实环境和IP。
2. 禁用模式A:主要是防止浏览器端取IP,让 Webrtc 功能可以正常使用。比如谷歌的Goolge Voice打电话,Google ads 自定义字体等。
3. 替换模式:WebRTC插件将被启用,并会伪装泄漏该浏览器设置的代理IP, 但不会让网站检查到你在用代理上网,让网站认为你就是台当地的电脑,而不必担心本机IP地址被暴露和被对方网站检测到。同时打开公网IP和内网IP设置,勾上公网IP的自动检测IP功能(增强伪装效果)。
4. 禁用模式B:全面禁用 WebRTC 插件功能(适用于e-Bay, Etsy平台)。
公网IP:表示代理IP的出口IP, 如果您不知道公网IP是什么,建议勾选上“自动检测IP”,这样浏览器在启动的时候会自动检测出口IP。
内网IP:表示局域网IP, 一般随机或自定义都可以,保证每个配置文件里的不要相同就可以。
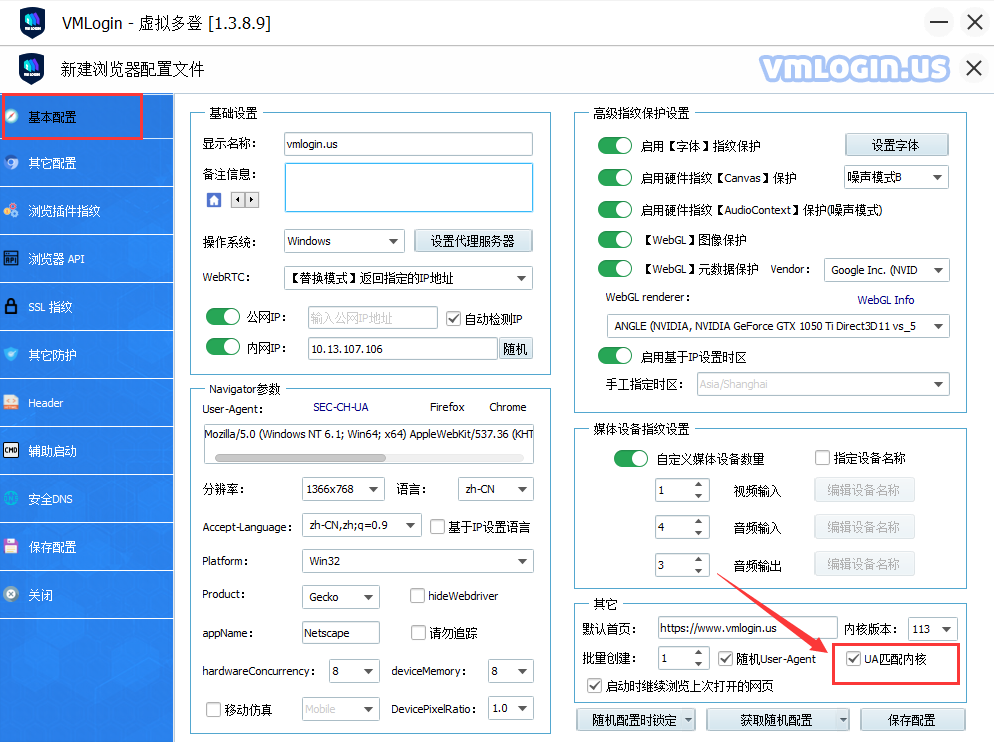
基本配置-》Navigator参数
User-Agent(用户代理):
用户代理是一种浏览器的原生短字符串。通过读取用户代理字符串,网站可以识别您的浏览器及操作系统的版本。
下面是一个用户代理值的示例:
Mozilla/5.0 (Windows NT 6.3; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/62.0.2785.8Safari/537.36
在这个例子中,网站将推测用户使用的是Windows 8.1和Chrome 62。“NT 6.3”是Windows发行的不同版本。您可以在Wikipedia article维基百科中查看其他已发行的版本。
创建浏览器配置文件时,遵循您在概览页面的关于操作系统过滤器的选择,用户代理值从VMLogin的指纹数据库被获取。您可以在导航栏页面查看浏览器配置文件的用户代理(UA)值。

如果您决定在VMLogin中手动设置用户代理值,请确该值与平台值(Platform)保持一致。用户代理值和平台存在差异将是很严重的错误。
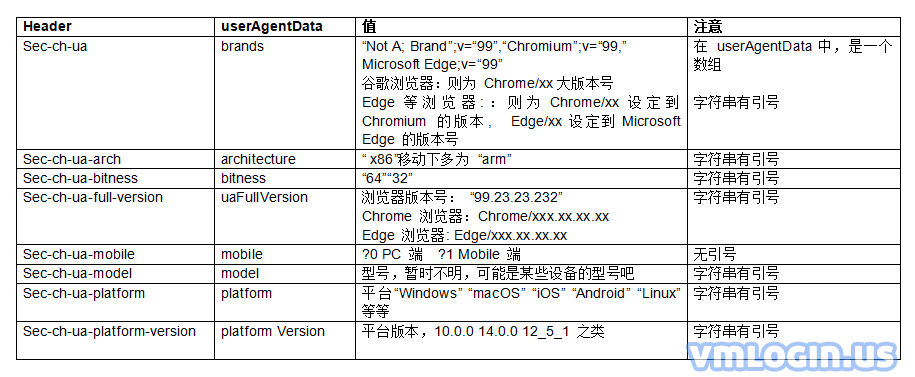
SEC-CH-UA设置:
User Agent Client Hints / navigator.userAgentData指纹设置。
从chrome 90 版本后开始使用 userAgentData 参数来代替 userAgent.
userAgentData同样分为2部分,
javascript中:navigator.userAgentData
header中:sec-ch-ua开头的参数。一定注意,并不是所有网站,所有请求都响应这个头,用户可以改写。如果没有,无需主动添加。
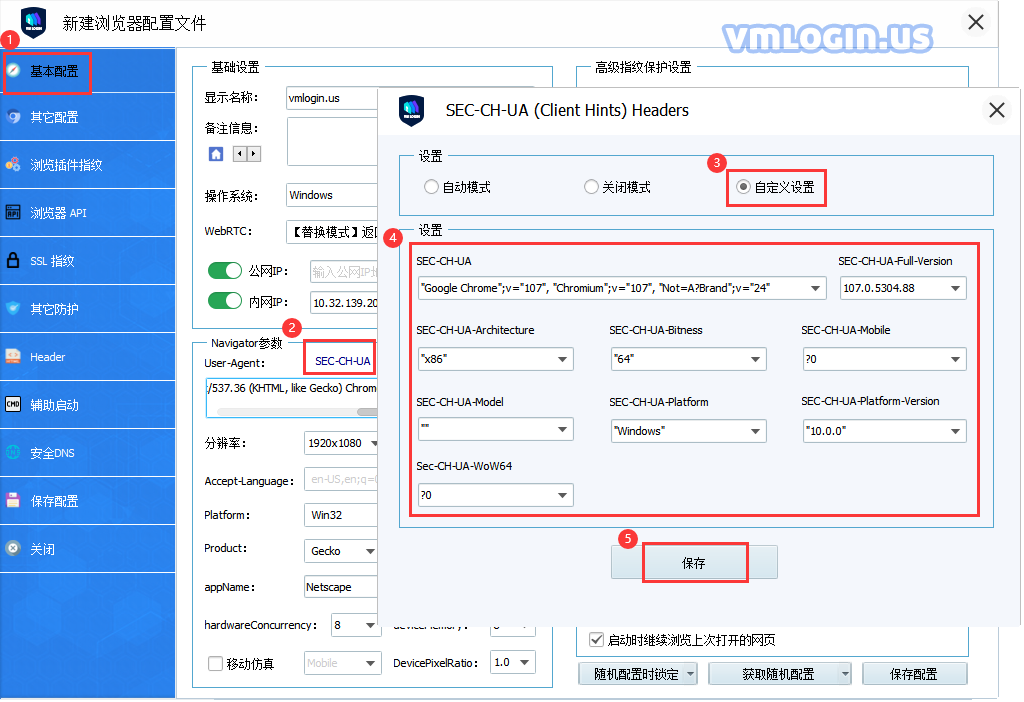
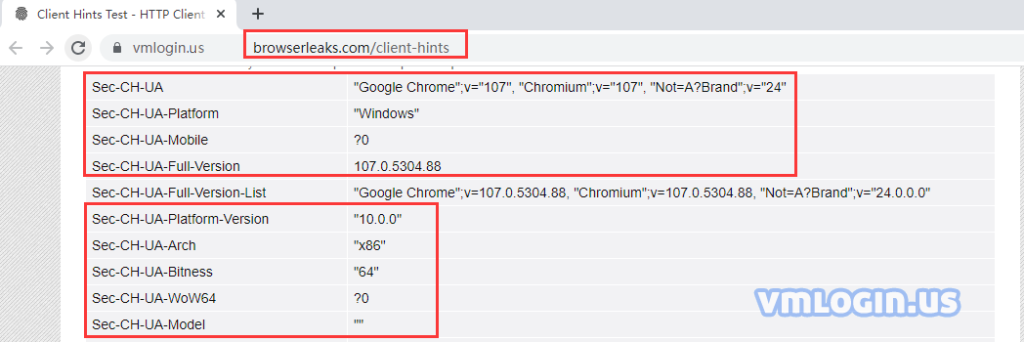
此功能主要针对需要单独设置“SEC-CH-UA”的用户而设计。



Firefox:点击“Firefox”按钮时, 可随机Windows Firefox不同版本的UA。
Chrome:点击“Chrome”按钮时, 可随机Windows Chrome不同版本的UA。
分辨率:可根据自己需求自定义设置分辨率,一般可以选小于等于本机的分辨率比较好。
语言:代表浏览器界面显示的语言。
Accept-Language:告诉网站我的浏览器支持什么语言。详情可参考“浏览器语言和Accept-Language介绍”。
Platform:
平台的属性是一个Navigator的对象参数,可以用于指明浏览器的编译平台。
新建浏览器文件时,平台值和用户代理同时被获取。两个值都会受到概览页面的操作系统过滤器的影响。您也可以在导航栏(Navigator)页面手动设置这个值。
桌面浏览器可用的平台值:
- Linux i686
- Linux armv7l
- MacIntel
- Win64
- Win32
移动浏览器可用的平台值:
- iPhone
- iPod
- iPad
- Android
您可以从Stackoverflow article上获取可用Navigator.Platform值的完整列表。
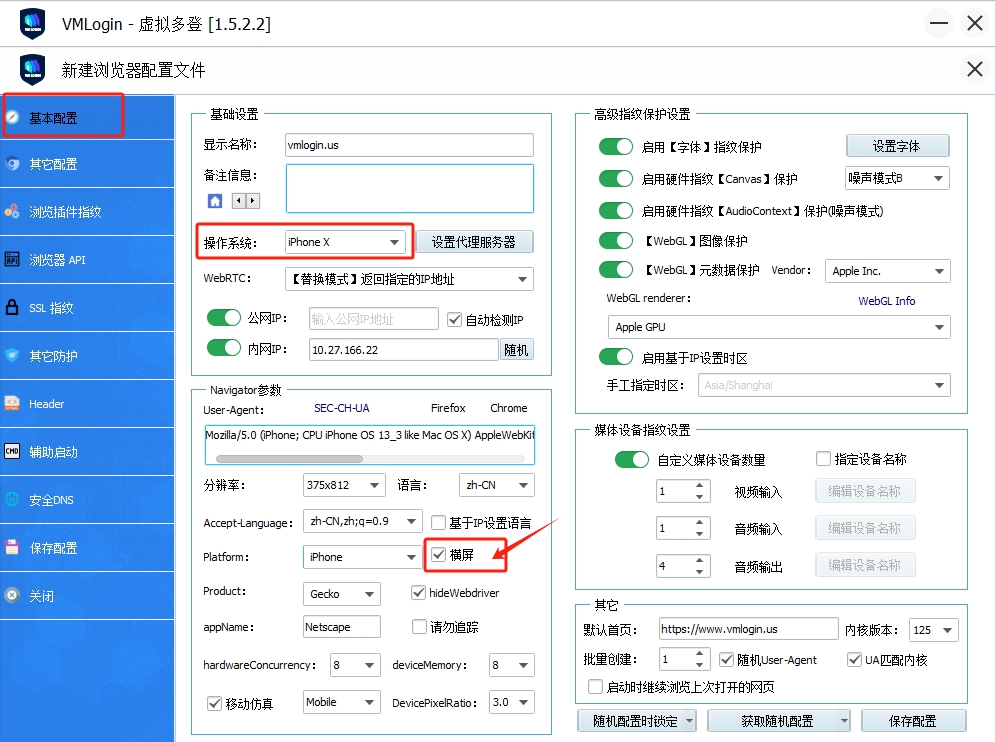
横屏设置:勾选“横屏”选项后,可以模拟移动端操作系统的横屏展示。

Product:无需修改。
appName:无需修改。
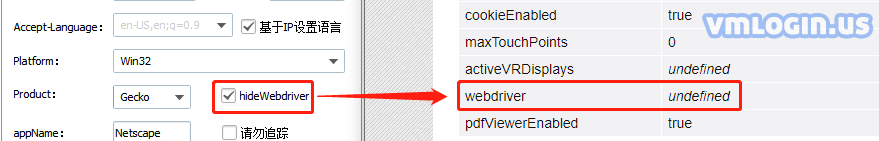
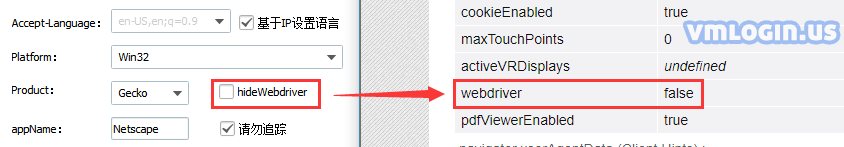
hideWebdriver:Webdriver功能是针对一些特殊用户而研发的,有些用户因自己业务需求,需要隐藏浏览器的Webdriver。
在创建浏览器时,一般默认不勾选“hideWebdriver”,与真实浏览器保持一致。
特殊用户可自行勾选“hideWebdriver”来隐藏Webdriver;
设置后,可以在browserleaks网站中查看结果。


请勿追踪:请勿追踪(DoNotTrack)是Navigator中的一个属性设置。这意味着用户可以通过开启此设置来避免自己被追踪。但事实上,并不能“避免追踪”,因为多数网站根本不尊重这一设置。它们反而会将其作为一个提高用户指纹识别精确度的附加数据点。在VMLogin中,“请勿追踪”的默认值是“未设置”或未指定,这意味着用户没有做任何预先主动选择。这更符合绝大多数互联网用户的行为。
HardwareConcurrency:CPU(核)是显示在用户计算机上运行线程的CPU处理器的数量。它的有效值为1、2、8、16、32、64及其他有效值。在VMLogin中,CPU(核)值的范围被限制在最常用的2、4、8、16中。如果从指纹数据库中获取的值不同于这些,那么它会被其中一个常用值替代。
内存:浏览器内存(GB)主要是修改设备内存,用户可根据自己需求随意设置,如输入数字8则表示是8G内存。在同时使用多个浏览器时,修改设备内存会让平台认为是在不同的设备上使用,可防止平台发现真实设备的内存,以免暴露在同一设备上操作。
移动仿真:这个是模拟手机浏览器时使用的,电脑端不需要勾选。 后面的 “Desktop” 表示是PC鼠标模式, “Mobile” 是表示模拟触摸屏支持划动功能。手机端默认设置为“Mobile”。

DevicePixelRatio:window.devicePixelRatio是设备物理像素和设备独立像素(device-independent pixels,dips)之间的比率。window.devicePixelRatio = 物理像素/ 设备独立像素。如果DevicePixelRatio不选择1.0,如选2.0,那么浏览器检测出来的分辨率就是当前选择的分辨率长和宽各 * 2.0 ,得出双倍结果。
相关设置结果可以在johankj.github网站查看。
以IPhone X为例,分辨率* DevicePixelRatio= 设备的真实分辨率:(375*3.0) x (812*3.0)= 1125 x 2436。VMLogin浏览器会根据用户选择的操作系统随机匹配对应的“分辨率”和“DevicePixelRatio”,电脑端的“分辨率”用户可随意根据自己需求设置,“DevicePixelRatio”都为1.0, 手机端最好按照随机出的默认“分辨率”和“DevicePixelRatio”值设置。
基本配置—》高级指纹保护
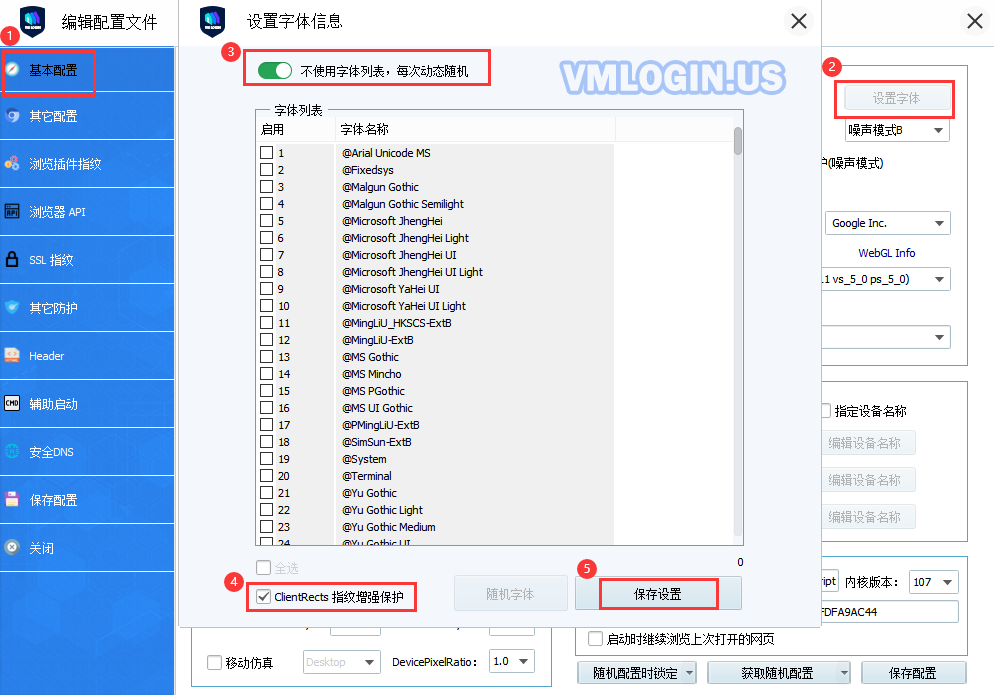
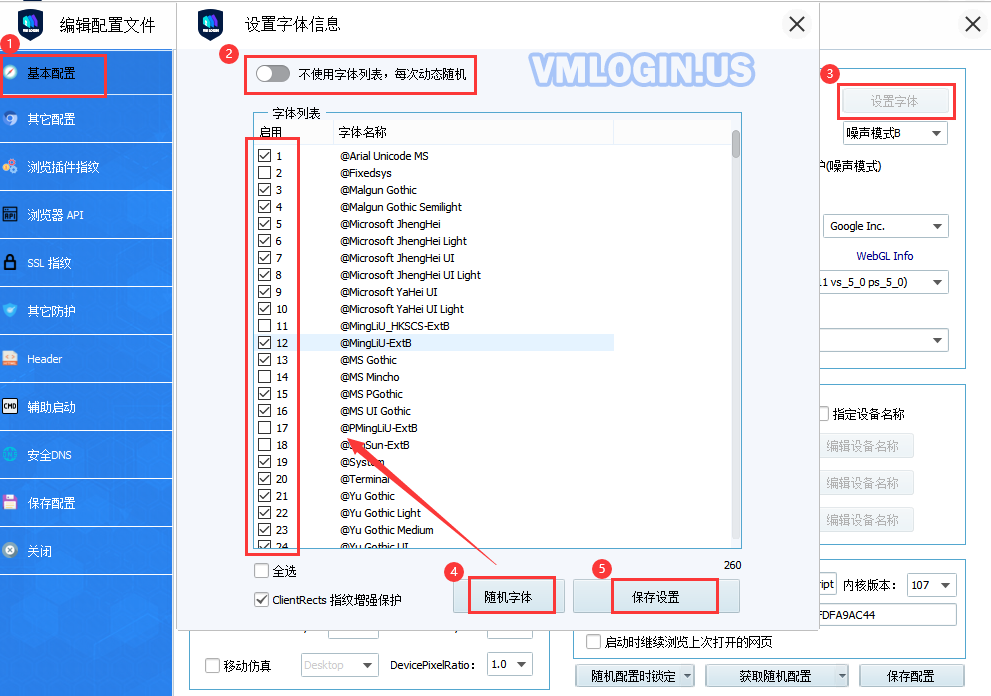
字体指纹:可以选择浏览器能测试到的字体,有些字体是浏览器必需字体,当你不勾选时,为了浏览器能正常显示,软件会自动忽略你未勾的字体正常加载。
默认设置是“不使用字体列表,每次动态随机”,您也可以关闭“不使用字体列表,每次动态随机”按钮,然后根据自己需求自由选择所需字体,列出来的字体是本机系统所有字体,如果换机器,请确保选择的字体存在,或者自己下载安装一些字体也可以。字体组合不同,指纹也就会不同。
ClientRects指纹保护:ClientRects指纹增强保护,关闭不影响防护功能。


硬件指纹:Canvas:
Canvas是一种HTML5 API,用于在网页上绘出2D图像和动画。
除了上述功能之外,Canvas也可以作为浏览器指纹识别的附加熵。根据Englehardt和Narayanan在普林斯顿大学的一项研究(2016),超过5%的网站使用Canvas来进行指纹识别。
综上,Canvas通过命令浏览器绘制一个隐藏的Canvas图像来实现指纹识别。在不同的机器上,这张图片的绘制结果略有不同;但如果机器相同,则图像也相同。图像被绘出后,它会被转换成一个哈希字符串,被进一步用于身份验证。
噪声模式A/B/C/D(Noise mode):
当网站通过浏览器请求读取Canvas函数时,噪声模式下的Canvas屏蔽算法会中途拦截它,并向读出添加一个随机但始终会保持一致的噪声。为了更好地理解其工作原理,我们可以将其类比为一个“语音修正器”。当您使用一个有着特定预设的语音修饰器时,它会改变你的声音,使它与原来的声音有很大的区别,但随着时间的推移这种变化将保持一致。
由于读出添加了随机的噪声,如果网站应用了数据分析技术,便会发现指纹是100%唯一的。
B和C模式是基于A升级的,D为最新添加, 同一个配置文件下,A/B/C/D模式会得到不同的指纹, 通常建议使用B, C或D。

关闭模式(Off Mode):
将Canvas设置成关闭模式后,网站将会得到您设备的真实Canvas指纹。
将Canvas设置成“关闭模式”在某些情况下是有利的,比如当网站对100%唯一的或监测到Canvas被拦截这些情况有较糟糕的回应时。
VMLogin提供了三种不同的操作模式来控制浏览器文件的Canvas指纹:噪声模式、关闭模式和封锁模式。
请注意!在真实环境中,Canvas指纹的哈希值并不是唯一的,因为世界各地有着与您的设备相同的副本。所以如果您显示了真实的Canvas指纹,您只会被划分到使用同一硬件的用户群。此外,通过变更其他指纹,您可以增加网站将您的浏览器配置文件视为单独身份。
封锁模式(Block mode):
封锁模式完全禁止网站读取Canvas。当网站试图从浏览器配置文件中读出已被设置为封锁模式的Canvas时,返回的值将为空。
这种情况处理方式完全取决于网站自身的权衡。然而,在检索Canvas对象数据的过程中发生浏览器错误的情况下,这样的事件也可能发生在没有专心隐藏自己的Canvas指纹的用户身上。
请注意!如果您创建了一个将Canvas设置为噪声模式的浏览器配置文件,并且在装有不同硬件的多个设备上打开它,网站就会知道Canvas的哈希值在多平台上运行时并不是持续的。
虽然添加的噪声是持续的,然而它在运行的设备上起到的只是过滤器的作用。所以,如果设备改变了,那么读出来也会改变。
以下是一个例子的截图。同一个浏览器配置文件在两个不同的设备上被打开。虽然这个浏览器配置文件的噪声是持续的,但Canvas读出却仍旧不同。

如果您需要在多个设备上获得不变的读出,您可以尝试以下几种解决方法:
1. 在硬件指纹设置为噪声模式的情况下,在配置相同的虚拟机(VM)或虚拟专用服务器(VPS)上运行VMLogin。由于这些设备是由同一种方式设置的,添加噪声后的Canvas指纹在多个设备上会保持一致。
2. 在有着相同硬件、驱动程序、操作系统的同一PC型号上运行VMLogin。由于这些设备有着同样的硬件设置,被掩蔽后的系统指纹在多设备上会保持一致。
硬件指纹AudioContext:也被称作“音频指纹”,是设备音频栈的哈希衍生值。它的工作原理如下。基于您的音频设置和硬件,网站要求您的浏览器把播放音频文件的方式模拟为一个正弦函数。这个正弦函数被转化为一个哈希函数并发送给服务器,作为浏览器指纹识别中的附加熵。
在VMLogin中,您可以通过添加随机的持续性噪声来控制AudioContext的读出,或允许网站获取您设备的真实音频指纹。
AudioContext指纹噪声模式:通过在AudioContext区开启噪声模式,VMLogin会在浏览器层面修改音频堆,从而产生唯一的音频指纹。一般默认开启即可。
WebGL图像保护:
当您在WebGL设置中开启图像保护时,VMLogin会拦截网站所请求的WebGL读出,并向其加上一个特殊噪声。噪声值在浏览器配置文件中保持一致性,这意味着该文件的所有WebGL图像读出都会以相同的方式被更改。举个例子,不同页面上同样的WebGL图像会以相同的方式被更改;不同浏览器会话中相同的图像也会以相同的方式被更改。
这使得一个浏览器配置文件中唯一的指纹具有持续性。
一般默认开启即可。
注:由于WebGL图像读出被添加了随机的噪声,如果网站应用了数据分析技术,便会发现指纹是100%唯一的。
WebGL元数据:
WebGL就是俗称的硬件显卡型号的意思,再VMLogin中我们提供了多个平台和品牌的显卡芯片指纹。
我们在做实验时,Chrome浏览器和Internet Explorer(Edge)测试取WebGL vendor 会有两种不同值 ,Chrome 取为 Google Inc. Internet Explorer(Edge)取为 Microsoft ,所以 WebGL vendor 不能完全翻译为《显卡供应商》,因为它和浏览器开发商有关。我们有趣的发现Firefox浏览器取值 WebGL vendor :Google Inc.
所以这里我们可以得出一个结论:如果我们把User-Agent标识成了Chrome 和 Firefox 浏览器,那么最好 windows 系统 WebGL vendor 设置为Google Inc. 比较合理。
老款苹果电脑的WebGL vendor大多为Intel Inc., 新款为Apple。
苹果手机都是一样的, WebGL vendor是Apple Inc., WebGL renderer是Apple GPU。
安卓手机由于品牌,型号,每一代用的芯片不同,导致WebGL vendor和WebGL renderer也会有所区别,具体信息可在品牌官网查看。
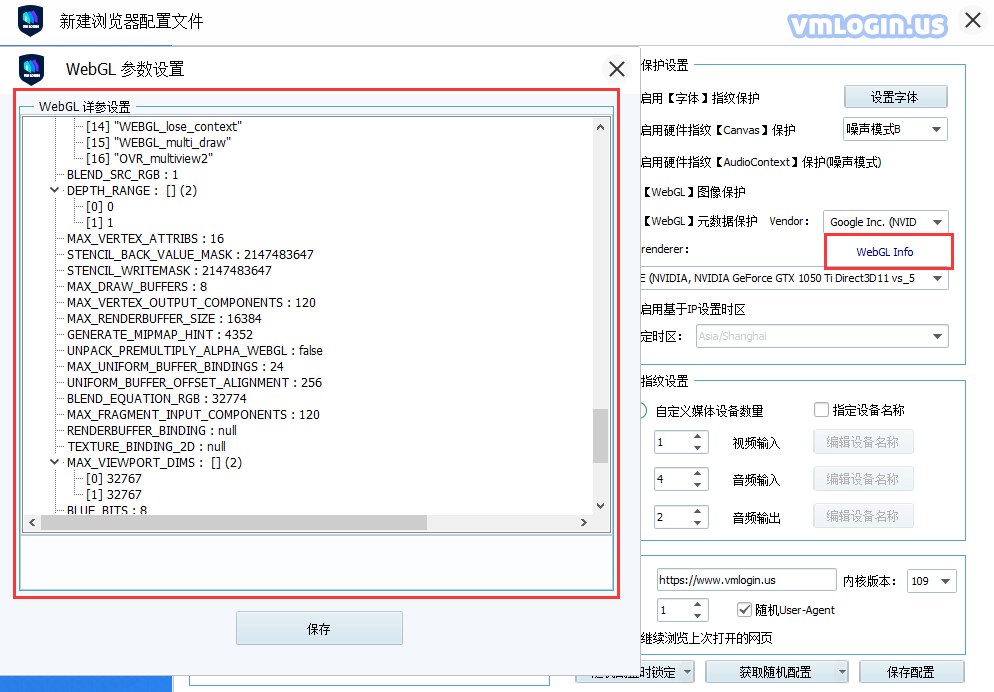
用户在创建配置文件时,当您开启WebGL元数据保护时,WebGL元数据就会被VMLogin所掩蔽。将会根据从指纹数据库中获取的值来更改WebGL供应商和渲染器参数。
软件会根据用户所选操作系统自动随机匹配的值, 用户也可以自定义所需值。
如下例:
Windows WebGL vendor:Google Inc. WebGL renderer:ANGLE (AMD Radeon (TM) R9 370 Series Direct3D11 vs_5_0 ps_5_0)
Mac(1) WebGL vendor:Apple WebGL renderer:Apple M1
Mac(2) WebGL vendor:Intel Inc. WebGL renderer:Intel(R) Iris(TM) Graphics 6100
Iphone WebGL vendor: Apple Inc. WebGL renderer:Apple GPU
Android (1) WebGL vendor:Qualcomm WebGL renderer:Adreno (TM) 506
Android (2) WebGL vendor:ARM WebGL renderer:Mali-T880
WebGL Info:点击WebGL Info可以查看WebGL参数详情。

时区:
1. 开启“基于IP设置时区”,网站会自动按照用户所设置的代理IP地区时区显示;
2. 关闭“基于IP设置时区”,用户需要手动设置自己所需时区。
基本配置—》媒体设备指纹设置
媒体设备指纹:WebRTC是一种浏览器插件,通过直接的P2P连接,促使网页内的音频和视频通话,从而无需安装额外插件或其他本地应用。为了使这个插件工作,WebRTC会连接到您的媒体设备,例如麦克风、摄像头和耳机。网站可通过以下两种方式利用这一追踪机制:
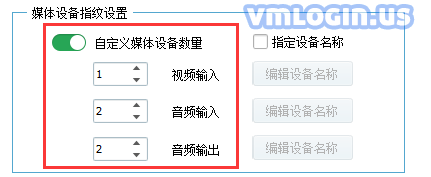
1. 设备枚举(自定义媒体设备数量):这种方法依赖于检索用户已安装的麦克风、摄像头和耳机的完整列表来运作。虽然仅这个数字不足以明确地定位用户,但它仍然可以发挥一定作用。在VMLogin中,您可以根据自己需求来控制浏览器配置文件中不同媒体设备的数量。
2. 媒体设备ID (名称):为了使WebRTC正常工作,网站不仅需要知道您拥有的设备数量和类型。为了建立完善的实时通讯,唯一的设备标识符也是必须的。您可以联想一下您的设备地址。当然,浏览器不会允许网站得知你设备的完整型号名称,它们会用哈希值来替代,这就是设备ID。与此同时,网站也可以使用这些值用于用户识别。由于媒体设备ID对每一个用户来说都是唯一的,因此它在浏览器指纹识别中是一种特别有效的技术。在VMLogin中,当这种功能被开启后,每一个设备的真实设备ID都会得到掩蔽。
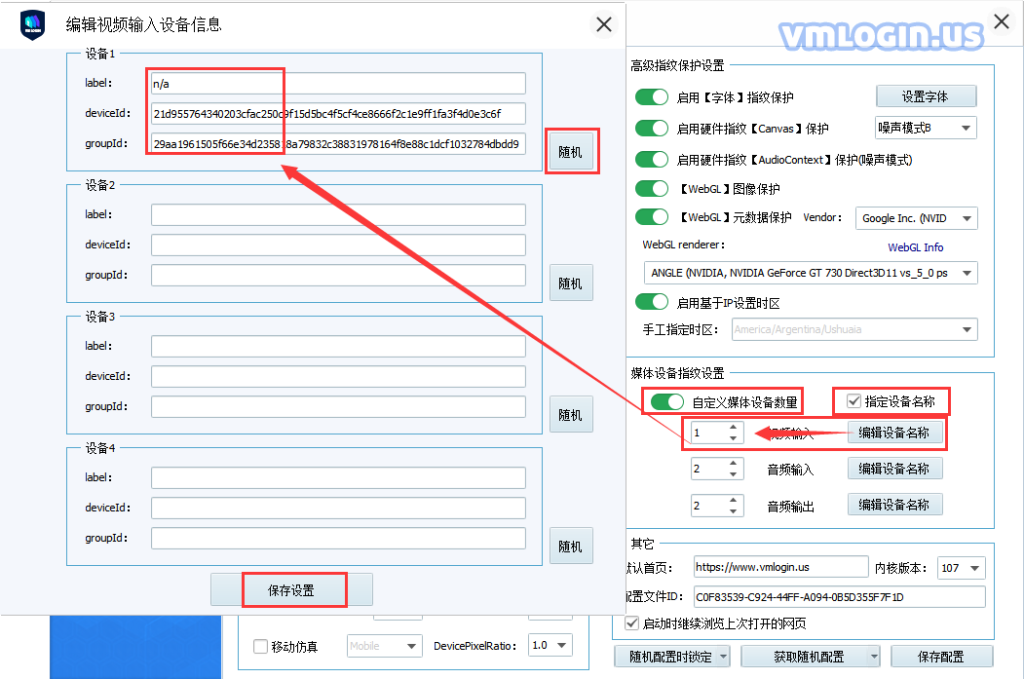
3. 您可开启“自定义媒体设备指纹数量”以及“指定设备名称”,也可让系统随机设置。如:开启“自定义媒体设备数量”:
A. 不勾选“指定设备名称”时,只需随机或设置前边的数字。

B. 勾选“指定设备名称”时,可随机或手动设置设备名称, 设备名称里的内容条数需要跟前边的数字对应, 假如前边数字为1, 设备名称则只需要设置1条,前边数字为2, 设备名称则需要设置2条。以此类推。

基本配置—》其他
默认首页: 用户可以设置多个默认首页,添加网址时,需填写完整的网址,,每个网址之间用空格隔开。设置后,浏览器打开时自动加载这些网站。
例如:https://www.vmlogin.us https://www.youtube.com
https://www.facebook.com https://twitter.com https://tiktok.com
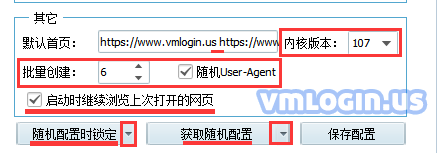
内核版本:由于VMLogin软件使用的内核是谷歌内核, 这里的版本号指的是谷歌内核版本。用户可根据自己需求选择内核版本和UA版本。
注:同一个配置文件的内核版本只可以升级打开,不可以降级打开。高版本内核cookie不支持低版本内核cookie使用。 如需降级,请先导出cookie备份。
批量创建:输入需要创建的配置文件数量,需要创建多少个,就填写对应的数字即可。
勾选随机User-Agent:勾选“随机User-Agent”时, 批量创建配置文件会自动随机UA, 不勾选时,将不会随机UA,选择的什么就是什么。
UA匹配内核:勾选后,UA版本号会根据所选内核版本号自动随机匹配。

启动时继续浏览上次打开的网页:勾选此功能后, 打开浏览器时会自动加载关闭浏览器前的所有浏览器页面,如登录了某平台的账号,在平台允许支持的情况下,将会自动登录账号。

随机配置时锁定:点击“随机配置时锁定”旁的三角形按钮后,可选择要锁定的功能,如勾选“语言,时区,分辨率”等,勾选后,在点击“获取随机配置”时,这些信息将不会改变。

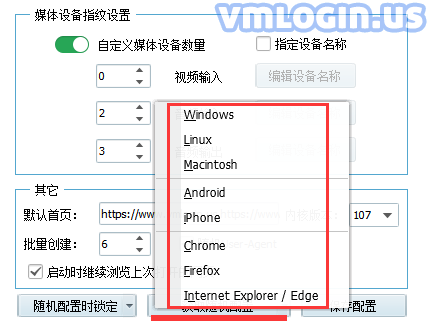
获取随机配置:点击“获取随机配置”旁的三角形按钮后,可选择不同的操作系统浏览器进行随机设置,如Windows、Macintosh、Android、iPhone等等。

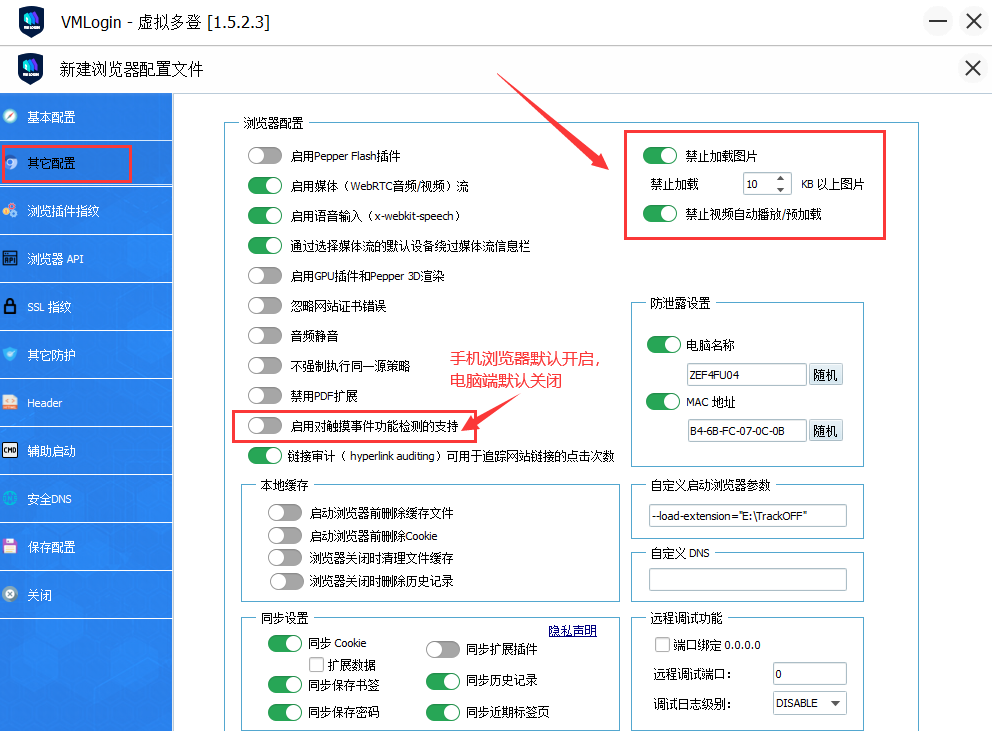
其他配置-》浏览器配置
启用Pepper Flash插件:默认关闭。
注:如出现某些网站不能跳出验证码界面或不能播放视频,请开启此功能,但是Flash 插件Chrome只支持到2020年12月,并且开启 Flash 风险比较高。可根据自己需求选择是否开启。
启用媒体(WebRTC音频/视频)流:默认开启。
启用语音输入(x-webkit-speech):默认开启。
通过选择媒体流的默认设备绕过媒体流信息栏:默认开启。
启用GPU插件和Pepper 3D渲染:默认开启。
注:
1. 如网页打开后显示白屏,请关闭此功能。
2. 如出现未开启硬件加速提示,请开启此功能。
忽略网站证书错误:默认关闭。
音频静音:默认关闭。
不强制执行同一源策略:默认关闭。
禁用PDF扩展:默认关闭。
启用对触摸事件功能检测的支持:此功能只适用于手机端浏览器,系统会根据所选操作系统自动设置是否开启。
链接审计(hyperlink auditing)可用于追踪网站链接的点击次数:默认开启。
禁止加载图片:开启后,浏览器将不加载图片,可设置禁止加载多少KB以上的图片,以便提升速度,节省流量。
禁止视频自动播放/预加载:开启后,将禁止视频自动播放和预加载,非标准格式可能无效。

其他配置-》本地缓存
1. 启动浏览器前删除缓存文件:表示启动浏览器前会删除该浏览器的缓存文件,如硬盘空间被使用过多,可以开启此功能,不会清理Cookie。
2. 启动浏览器前删除Cookie:表示启动浏览器前会删除该浏览器的Cookie文件。
3. 浏览器关闭时清理文件缓存:表示浏览器关闭时,会清理该浏览器的文件缓存,如硬盘空间被使用过多,就勾选上“浏览器关闭时清理文件缓存”(此功能不会清理cookie)。
4. 浏览器关闭时删除历史记录:表示浏览器关闭时,会清理该浏览器的历史记录。
注:“本地缓存”和“同步设置”只能二选一开启,因为清除Cookie设置和同步冲突的问题,清除功能在前,同步功能在后。
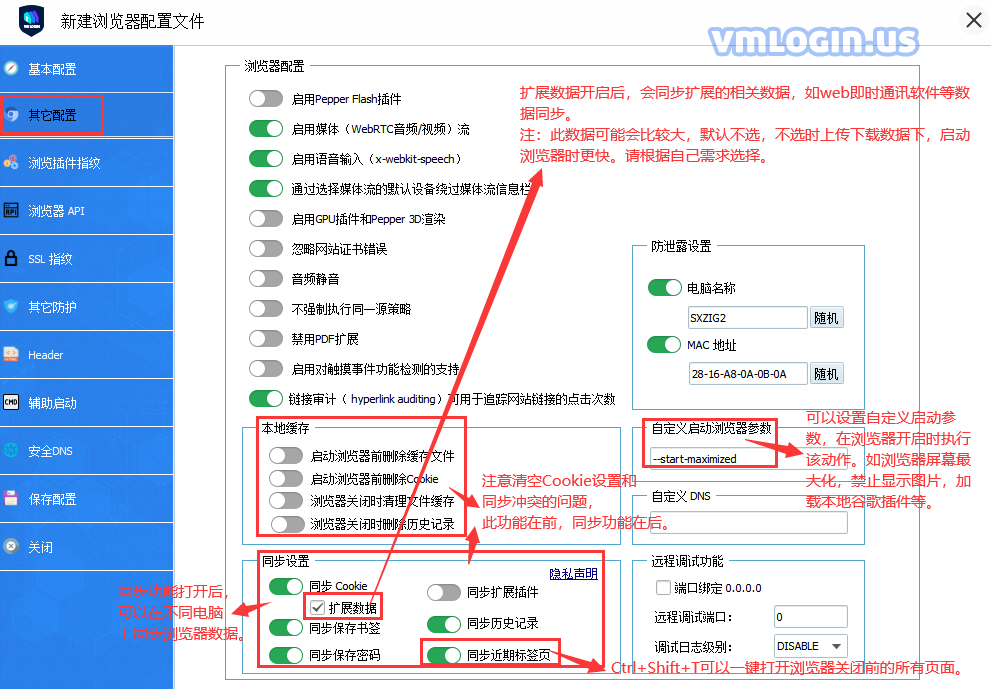
其他配置-》同步设置
开启“同步设置”的相关按钮时,如同步cookie,同步保存书签,密码,历史记录,扩展数据等,浏览器在关闭时数据会自动上传到VMLogin服务器。数据在服务器上以加密形式存储和同步。也可实现同一个配置文件分享给子账户使用时,跨电脑同步相关数据,方便团队协作。启用不同的数据同步开关最终会延长浏览器配置文件加载和保存的时间。
扩展数据:会同步扩展的数据,如eBay,web即时通讯软件的数据等扩展保存的数据同步。这里需要注意一下,此功能数据可能会比较大,请根据自己需求选择,创建浏览器时默认不选,不选上传下载数量小,启动浏览器时会更快些,相反,勾选上数据可能会较大,打开或同步数据时会稍慢。
同步扩展插件:开启后,在不同电脑上使用同一个浏览器配置文件时,会自动同步浏览器里添加的插件。如安装的插件比较多,可能会延长浏览器打开或关闭浏览器时,自动同步数据的时间,因为数据可能会比较大;
注:
1. 如果直接在谷歌应用商店里下载安装插件,跨电脑使用时,会自动同步插件;
2. 如果将谷歌插件下载到本地,使用“自定义启动浏览器参数”加载插件时, 跨电脑使用同一个浏览器配置文件时,需要将该插件下载个每台电脑的相同路径下。否则会加载失败。
同步近期标签页:开启后,用户可以使用快捷键“Ctrl+Shift+T”一键打开浏览器关闭前的所有页面。
注:
1. 如在多台电脑中使用同一个浏览器配置文件时,建议打开相关同步设置,打开后,数据会在浏览器开启时自动下载数据,在关闭浏览器时自动上传, 否则数据只会保存在本地,多电脑使用时,无法同步数据。
2. “本地缓存”和“同步设置”只能二选一开启,因为清除Cookie设置和同步冲突的问题,清除功能在前,同步功能在后。

其他配置-》防泄漏设置
电脑名称:可自定义设置或随机电脑名称。
Mac地址:可自定义设置或随机Mac地址。
其他配置-》自定义启动浏览器参数
自定义启动浏览器参数:用户可以设置自定义参数,在浏览器开启时执行该动作。如浏览器屏幕最大化,禁止显示图片,加载本地谷歌插件等等。具体设置详情以“浏览器屏幕最大化设置教程”为例作为参考。
--start-maximized:浏览器屏幕最大化, 设置此功能时, 浏览器的分辨率最好是等于或大于本机分辨率,如果小于本机分辨率时,无法最大化。
--n-images:不显示图片,可节省流量。
--load-extension="......":自动加载本地插件,将所需插件下载到本地后,把安装路径添加到引号中即可。
例如:--load-extension="C:\Users\Vmlogin\my-Plugin"
如需添加多个参数时,可参考下方参数:
--load-extension="D:\Cookie-Editor,D:\plugin2" --start-maximized
该参数表示:插件1是Cookie-Editor, 插件2是plugin2和浏览器最大化。
自定义DNS:目前只针对直连自定义DNS。
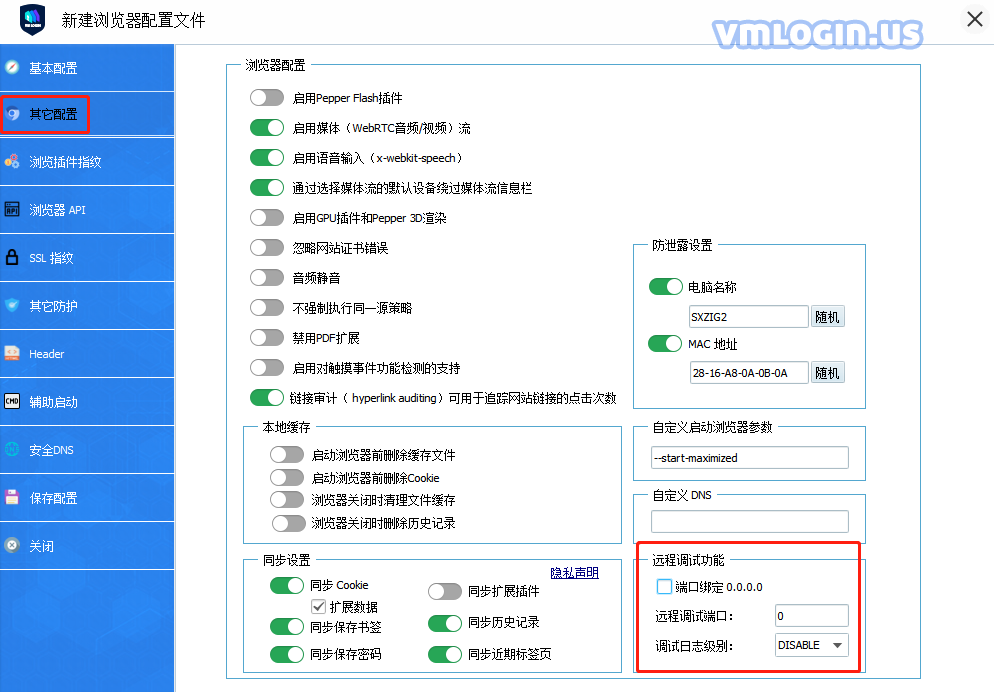
其他配置-》远程调试功能
远程调试端口:用于自动化连接控制使用。端口绑定 0.0.0.0 可以用于非本机连接,比较在局域网或公网其它机器进行远程自动化操作。
调试日志级别一般禁用即可,这个是技术调试专用。

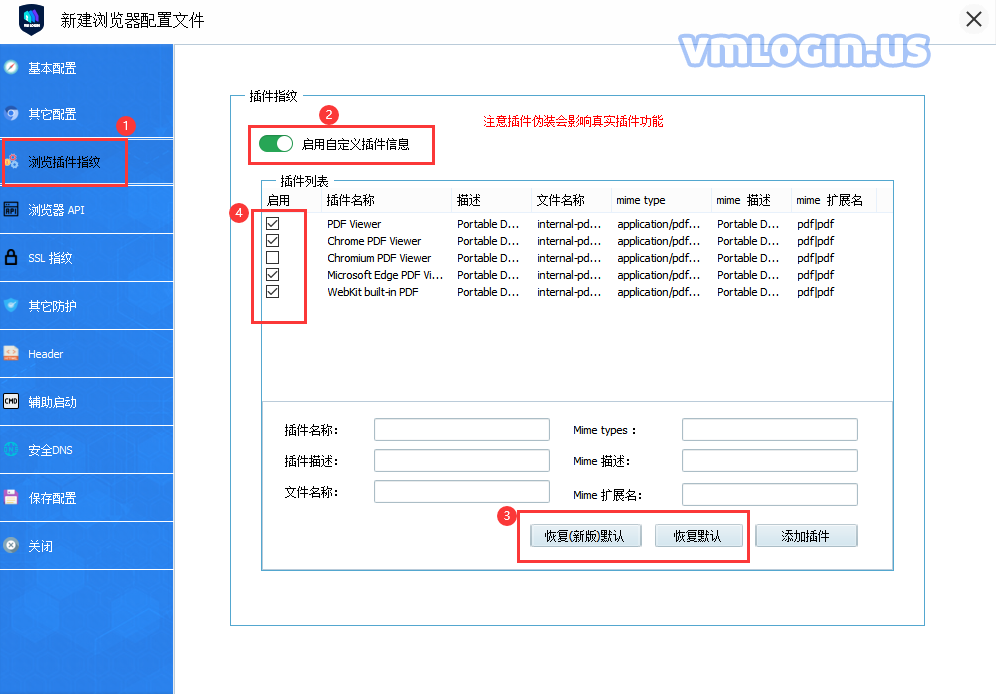
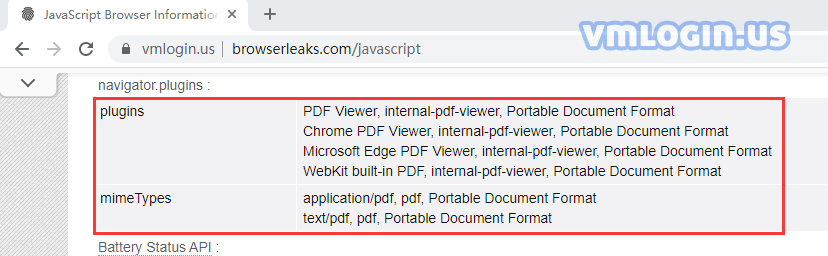
浏览插件指纹-》自定义插件信息
插件和浏览器附加组件不可混为一谈。附加组件是一种浏览器扩展程序,您通常可以从Chrome商店这样的地方下载。附加组件是在浏览器进程中运行的。浏览器附加组件的例子有AdBlock和Chostery。
相较之下,插件通常预装在浏览器中,或从第三方网站被下载。插件的例子有Flash和Widevine。插件通常在一个单独的进程中运行,它该进程拥有当前活跃用户的所有权利,从而可能导致各种漏洞。
开启插件的风险
一些如Flash或Widevine这样的插件有一个记录在案的API,允许它从母机获取各种惟一可识别的数据点。 其他的插件也可能有这样一个API,无论是公共还是私有的,都可能会给在线隐私带来威胁。由于插件本质上是闭源的二进制文件,所以没有可靠的方法来评估某个插件可能拥有哪些安全漏洞。
通过枚举法生成指纹
另一风险来自于浏览器插件枚举。即使网站不能或不愿通过插件API获取唯一可识别的数据,它仍然可以以插件列表的形式收集唯一可识别数据。一个包含每个版本的插件列表可以显著缩小用户所属的段。多个浏览会话可以基于这些数据单独链接在一起,或者与其他数据点相结合。
Firefox和Chrome中的默认插件
默认情况下,Firefox没有安装插件。 Chrome则有四个捆绑插件:
- Chrome PDF
- Chrome PDF viewer
- Native client (本机客户端)
- Widevine Content Decryption Module (Widevine内容解密模块)
具体设置方法请参考自定义插件设置教程。


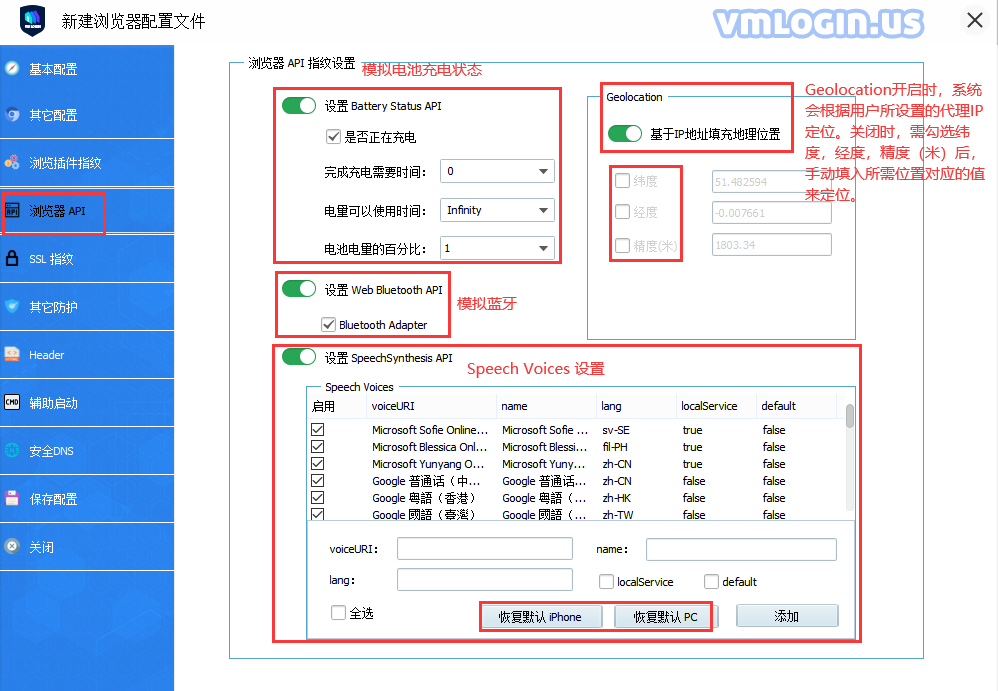
浏览器API
浏览器API,是网页JS语言可以调用的接口,从这些接口可以起到一些敏感的信息,可以做了身份认证的一个依据。
设置Battery Status API:根据自己需求设置是否开启,主要用于模拟设备的电池状态,如是否在充电,充电需要的时间,电量可以使用时间,以及电量百分比。
设置Web Bluetooth API:Web Bluetooth API 允许网站通过 GATT(Generic Attribute Profile) 客户端与附近用户选择的低功耗蓝牙(BLE)设备进行安全和隐私保护的通信 API。主要用于模拟蓝牙指纹,可根据自己需求选择是否开启。
Bluetooth Adapter:代表了移动设备的本地的蓝牙适配器, 通过该蓝牙适配器可以对蓝牙进行基本操作, 例如 : 启动设备发现(startDiscovery), 获取已配对设备(getBoundedDevices), 通过mac蓝牙地址获取蓝牙设备(getRemoteDevice), 从其它设备创建一个监听连接(listenUsingRfcommWithServiceRecord);
(BluetoothAdapter.getDefaultAdapter)该静态方法可以获取该适配器对象。
主要用于模拟Bluetooth Adapter指纹,可根据自己需求选择是否开启。

Geolocation:Chrome浏览器有网站获取用户地理位置的API。当网站调用该API时,浏览器一般会提示并询问用户是“接受”还是“拒绝”该请求。然后浏览器会记住用户的选项,并继续向该网站提供用户地理位置,或持续自动拒绝这样的要求。
由于IP地址的地理位置时常变化,浏览器需要一种可靠的机制从时常不断更新的数据库中获取地理位置。 Chrome浏览器通过Google地图的API来获取它们。根据设备的不同,它们会向Google发送多个数据点,如IP地址和可用的WiFi网络,然后它们会收到Google返回的地理位置坐标。
在VMLogin软件中,用户可以自定义设置地理位置或让系统根据“基于IP地址填充地理位置”自动检测使用的IP位置, 具体设置方法可参考“Geolocation地理位置设置”教程。
SpeechSynthesis API:网页语音 API 的SpeechSynthesis 接口是语音服务的控制接口;它可以用于获取设备上关于可用的合成声音的信息。
我们可以通过:browserleaks网站来检测Speech Voices列表。
具体设置方法请参考“SpeechSynthesis API设置”。
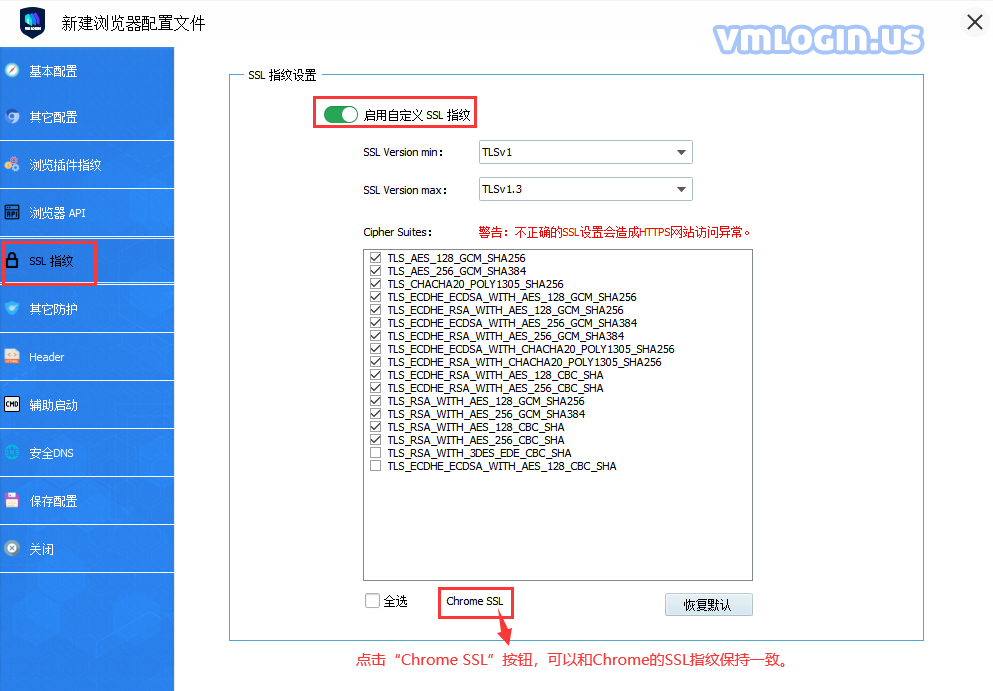
SSL指纹
SSL指纹主要可以设置密码套件的个数和顺序,这样能可以对抗一些使用JA3方法检测SSL指纹的网站 。一般每个浏览器有相对固定的SSL 指纹,在做多帐号或防关联项目时,可能SSL指纹的改变,会起到一定的权重作用, 一般建议点击Chrome SSL 按钮,这样就可以设置为 Chrome 一致的指纹,对待有些网站使用SSL检测的,使用Chrome官方版本指纹比较友好。
具体设置方法也可参考“VMLogin浏览器的SSL指纹设置”。

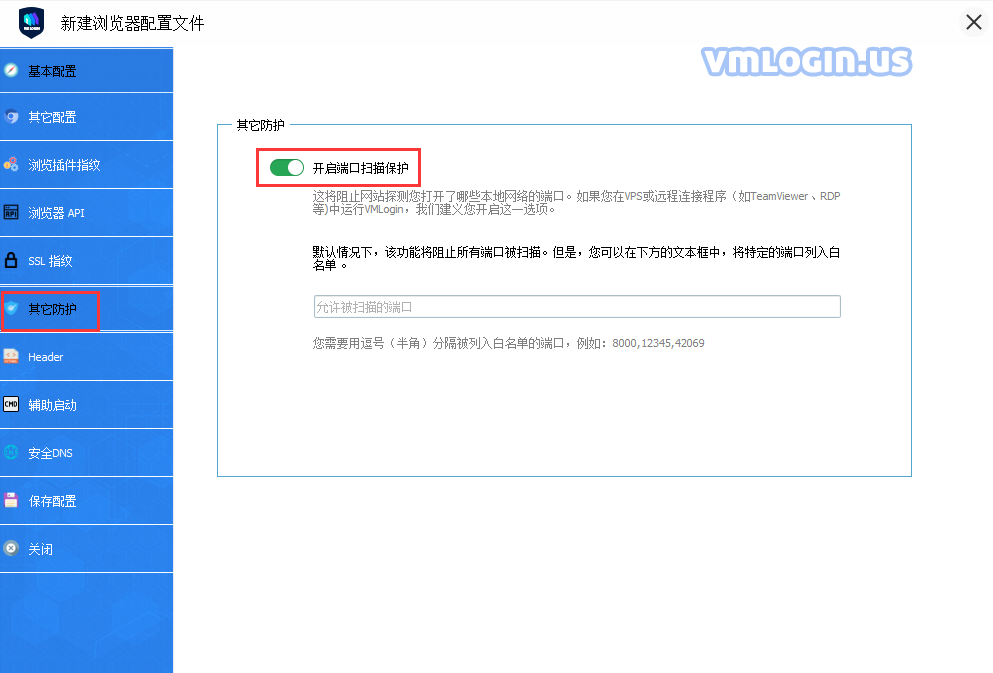
其他防护
端口扫描保护:用户可以在浏览器配置文件设置中开启端口扫描保护功能,这将阻止网站探测您打开了哪些端口。该功能将阻止所有端口被扫描。但您也可以将一系列特定的端口列入白名单,供网站扫描。
如果一些网站使用Nmap进行外部扫描,如https://whatleaks.site/,那么该功能将不会生效。但是据我们了解,由于法律原因,大部分网站都不会使用Nmap。
在计算机科学中,端口是通信端点。当应用程序在计算机上运行时,它会打开一个端口,这个端口相当于该应用程序与其他应用进行交互的地址。例如:
TeamViewer会打开端口:80、443和5938(TCP)
RDP(远程桌面协议)会打开端口:3389(TCP/UDP)
端口号可以是0到65535之间的任何数字。
网站可以通过网络套接字(web sockets)扫描本地开放的端口,探测某台电脑打开了哪些端口,从而了解用户正在运行哪些程序。我们的技术团队已确认,eBay和Amazon都利用了这样的技术手段。

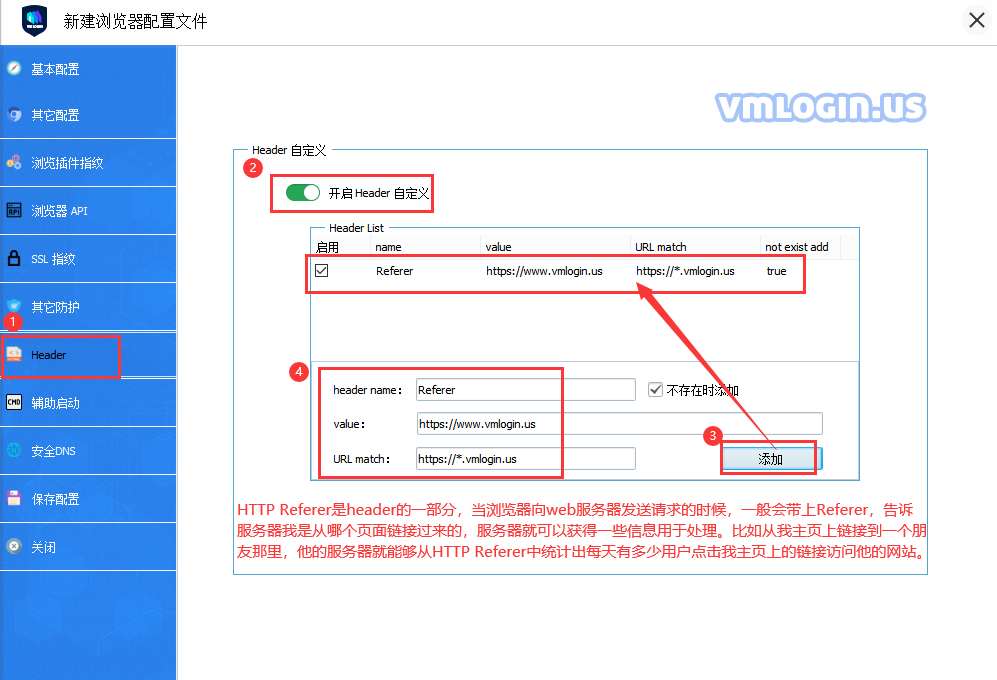
Header
Header自定义:HTTP Referer是Header的一部分,当浏览器向web服务器发送请求的时候,一般会带上Referer,告诉服务器我们是从哪个页面链接过来的,服务器借此可以获得一些信息用于处理。比如从我主页上链接到一个朋友那里,他的服务器就能够从HTTP Referer中统计出每天有多少个用户点击我主页上的链接访问他的网站。
具体设置详情可参考“Header头自定义设置”。

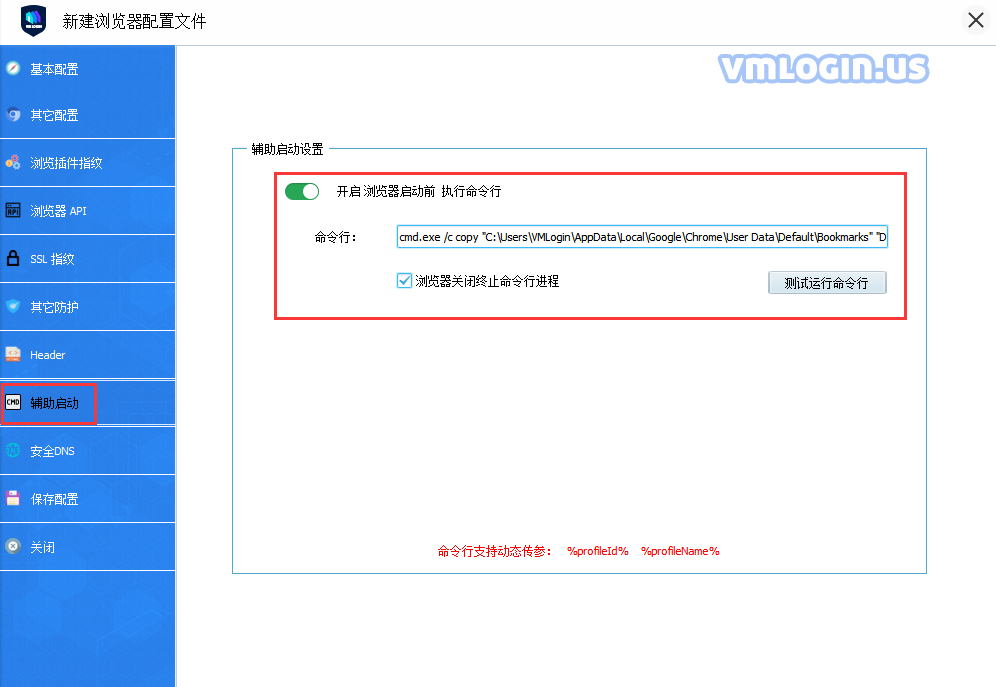
辅助启动
辅助启动设置:主要是用于一些前置操作:
比如打开一个代理程序设定端口,这样在浏览器启动前就可以打开要用的代理;
比如复制本地chrome书签到要启动的浏览器内;
比如加载插件内的数据信息等。
以复制本地Chrome书签到 要启动的浏览器内为例:
cmd.exe /c copy "C:\Users\VMLogin\AppData\Local\Google\Chrome\User Data\Default\Bookmarks" "D:\VMLogin\.Profiles\000E77D3-127E-4BDC-AR6E-DC03B78A0EDC\Default\" /y
注:
第一个路径是本地书签路径;
第二个是VMLogin配置文件路径。

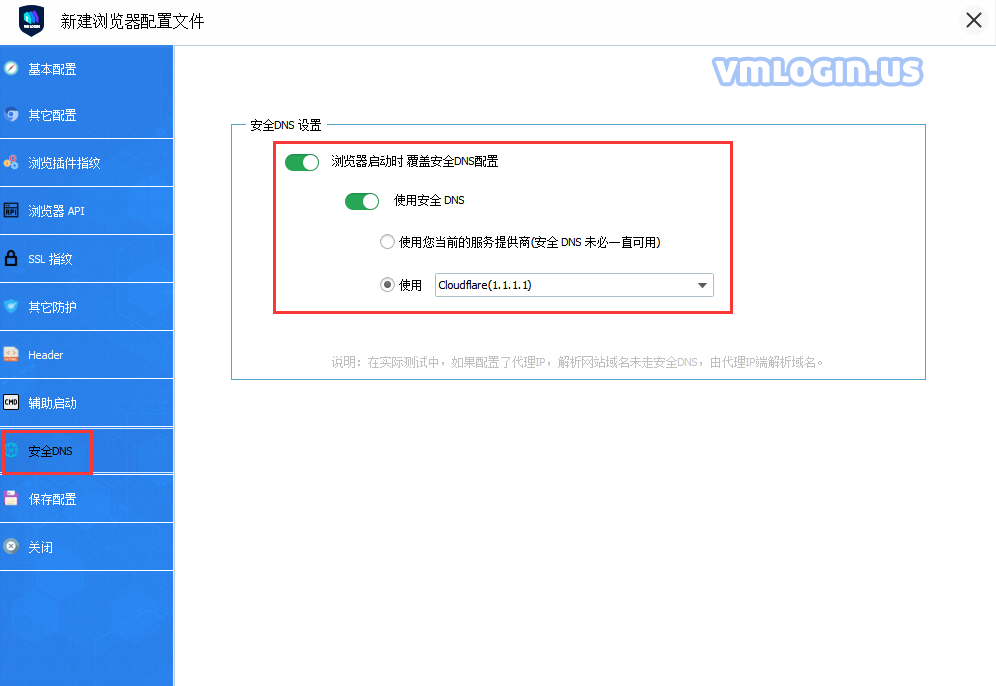
安全DNS
安全DNS设置:安全 DNS,或技术上已知的 DNS over HTTPS,是一项用于确保你的 Web 浏览器的隐私和安全的功能。
一般可选择“使用您当前的服务提供商”按钮或选择Cloudflare(1.1.1.1)。
注:
在实际测试使用中,如果该配置文件配置了代理IP, 解析网站域名未走安全DNS,由代理IP端解析域名。