VMlogin’s browser settings are important. If any settings are conflict with each other, or wrong, then the opening browser profile’s website accounts maybe have an impact. Below are some examples with conflicted or wrong settings.

WebGL vendor (supplier): like iphone or Mac usually are this supplier
WebGL vendor :Apple Inc.
WebGL renderer :Apple GPU
If we are using Windows system, most time we are using:
WebGL vendor :Google Inc.
We will experiment with both Chrome and Internet Explorer(Edge)testing WebGL vendors will have two different values,Chrome with Google Inc. Internet Explorer(Edge)with Microsoft ,So WebGL vendor will not translate as a “Graphic card supplier” Because it’s related with browser supplier. It’s interesting that we found out the Firefox are with WebGL vendor :Google Inc.
Therefore, If we put User-Agent tags as Chrome and Firefox , then you need change the Windows system WebGl vendor to Google Inc.
Advanced Settings & User-Agent
First, what is User-Agent?
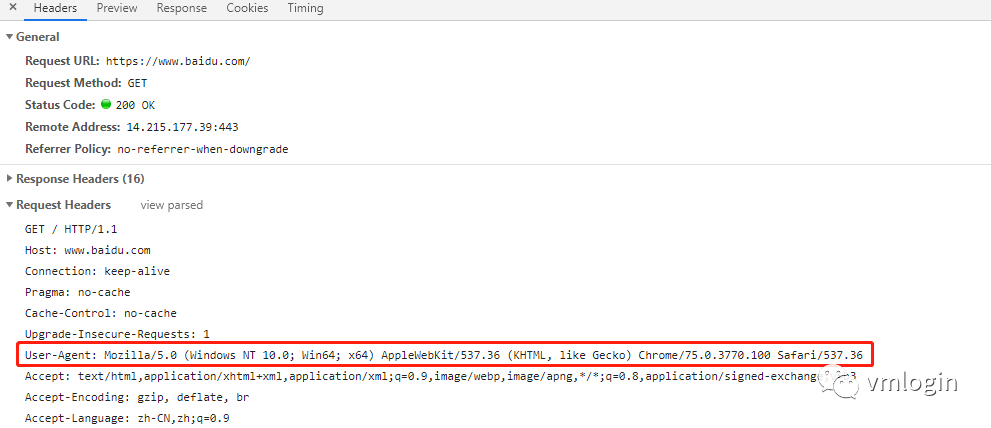
User-Agent will tell website server, what kind device/tools visitor to use to send the request, this will includes Browser and system versions informations Everytime request with http will comes with User-Agent terms(as shown below)
User-Agent Term explanation
When using Chrome to check User-Agent:
This is the User-Agent usal format:
Part 1:Mozilla/5.0
Due to the browser compilations in the old time. The browsers usuall need to claim they are”Mozilla” in order to get the webpage function properly. Therefore, Even now, everyone still puts the Mozilla term inside the User-Agent as a default part.
Part 2: Platform can be made with multiple terms and separated by Semicolon
Windows NT 10.0 means the operating system version If I use Windows 10, then it’s “ Windows NT 10.0 “ If I use windows 7, then it’s “ Windows NT 6.1 ”
Win64; x64 means my operating system is 64bit
Under Windows system
Under Linux system:
Under macOS system:
Part3 Engine Version
AppleWebKit/537.36 (KHTML, like Gecko)...Safari/537.36
Mac using the Safari Browser which used Webkit core. Webkit included WebCore Engine, and then WebCore was from KHTML. So, KHTML engines need to claim they are “Gecko like”, and same as the engine part. After that, Google developed Chrome using Webkit Core, so they did the same. Chrome wants to get the webpage written for Safari, It needs to pretend like Safari.
As mentioned earlier, Safari using Webkit engine, and Webkit Claim they are KHTML, KHTML are “Gecko like” and All browsers have Mozilla term in there.
However, later on Chrome changed to Blnk Core but kept those codes anyway.
Part4: Browser version
This example using Chrome browser, and 75.0 was the bigger version number, and 3371 was a serisers number keep growing. And 100 means bug fixed version.
Summary about User-Agent:When you set up the terms/codes of User-Agent, we need to know what these terms/codes represent. What are the brewers , operating system, and other information. So you won’t conflict them and create errors.
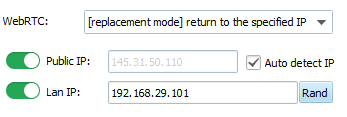
About WebRtc Settings
If using replace mode, want the public IP more like real one. You can select [auto detect IP].After you select that, every time you start the browser it will automatically use a proxy service(if you have set up one) and requested the IP exit where you are.
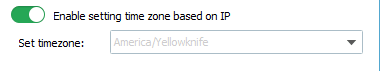
About timezone settings
Related to timezone was the Computer time informations. VMLogin Browsers have a visual timezone simulation function. And one other thing is your exit IP address. To make they are the same by “Enable settings time zone based on IP”
After enable it. Everytime when you turn on the browser, it will automatically detect your exit IP and set up the timezone that you are.