Geolocation 接口是一个用来获取设备地理位置的可编程的对象,它可以让Web内容访问到设备的地理位置,这将允许Web应用基于用户的地理位置提供定制的信息。说实话:其实Geolocation 就是用来获取到当前设备的经纬度(位置)带有此接口的对象可以用由Navigator实现的属性NavigatorGeolocation.geolocation 来获得。
注意:出于安全考虑,当一个Web页尝试获取地理位置信息时,会请求用户批准地理位置访问权限。
那如何来隐藏 Geolocation 技术的定位呢,我们可以安装一个 Change Geolocation (Location Guard) 扩展插件,来实现定位的自定义。下面我们以VMLogin来演示:
这里有两种加载方法,第一种就是去
扩展商城里搜索安装 Change Geolocation,注意的一点就是VMLogin的配置文件里的 User-Agent 要是 Chrome 浏览器类型,不然在线安装插件时会认为浏览器不是 chrome 而无法安装。
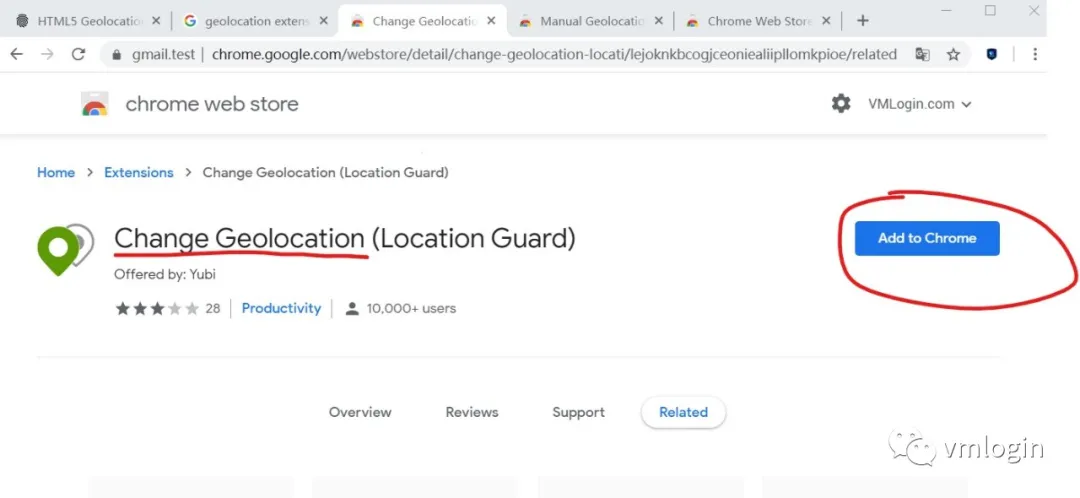
在浏览器打开这个插件安装地址,如下图:
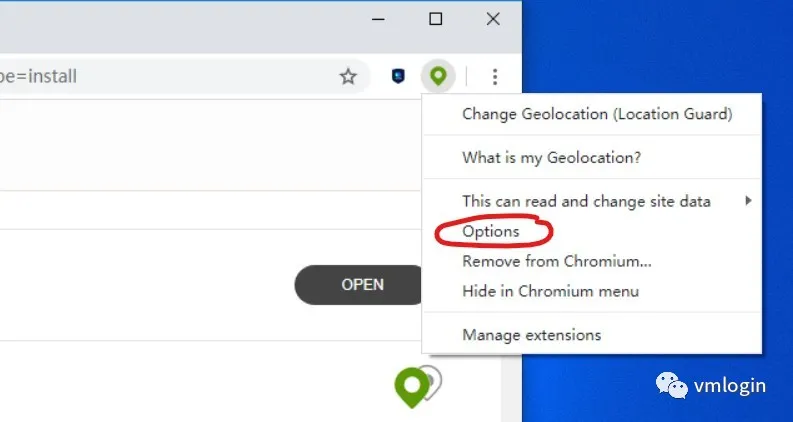
点击右边 Add to Chrome ,安装插件。安装成功后,在浏览器右上角会有一个绿色的定位小图标,我们可以右键点击它,会出来一个如下图的菜单:
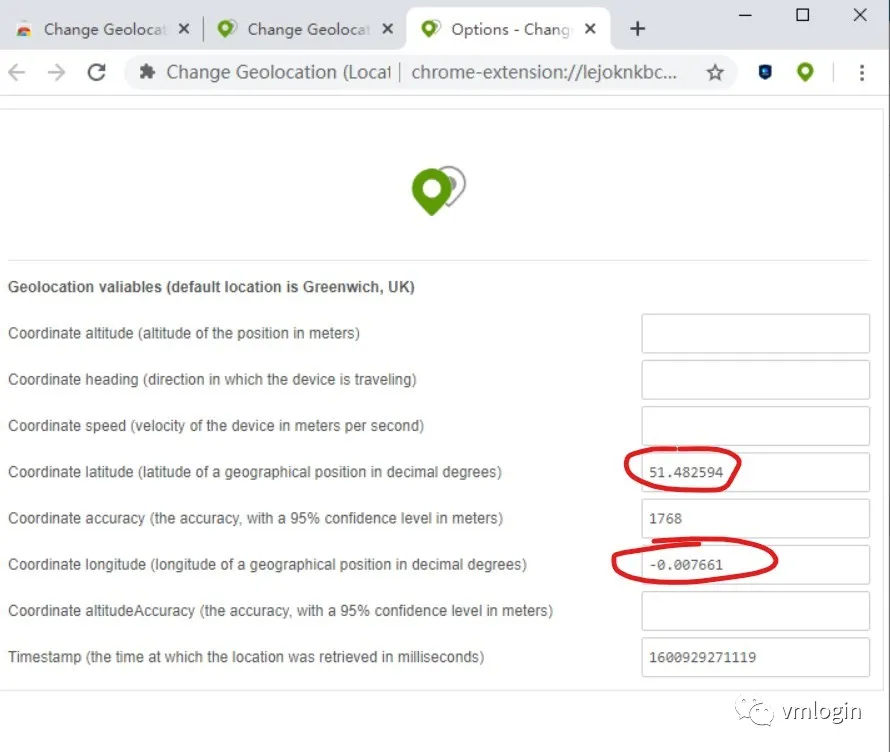
自定义页面就出现了:
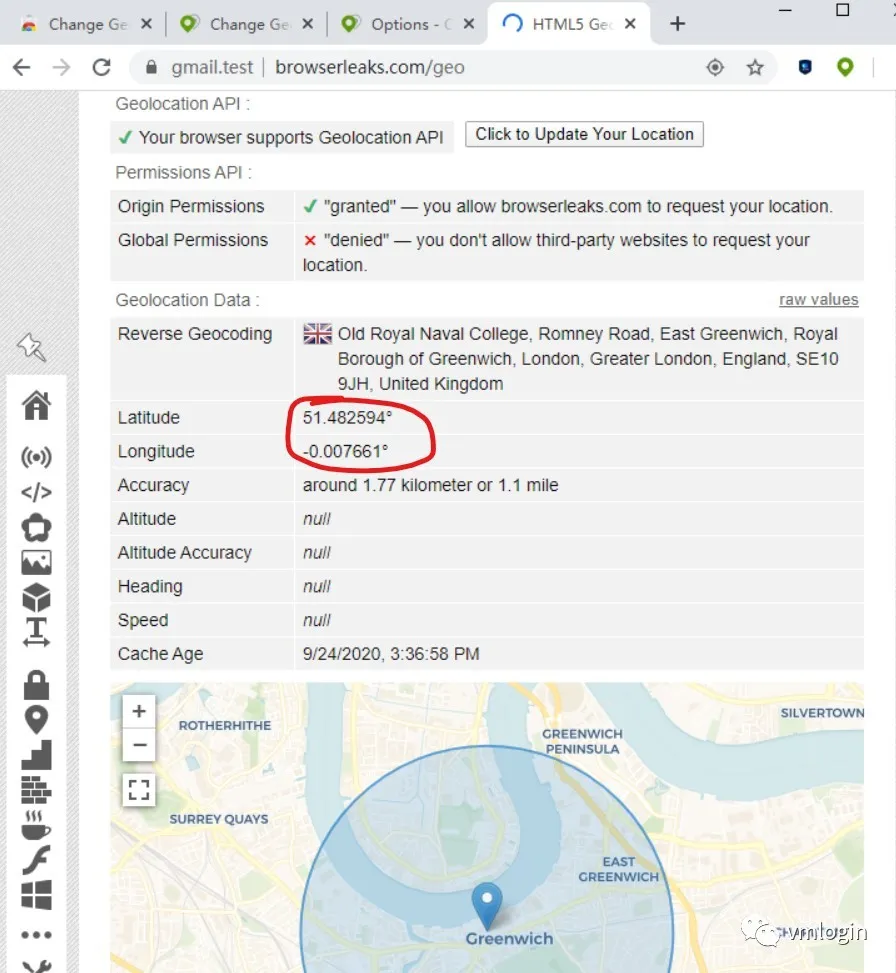
我们来测试一下插件效果:
测试结果为我们自定义坐标,表示成功。
当我们不需要使用这个插件时,可以单击绿色小图标,让其变成灰色即停用。再点一次变绿,表示开启。
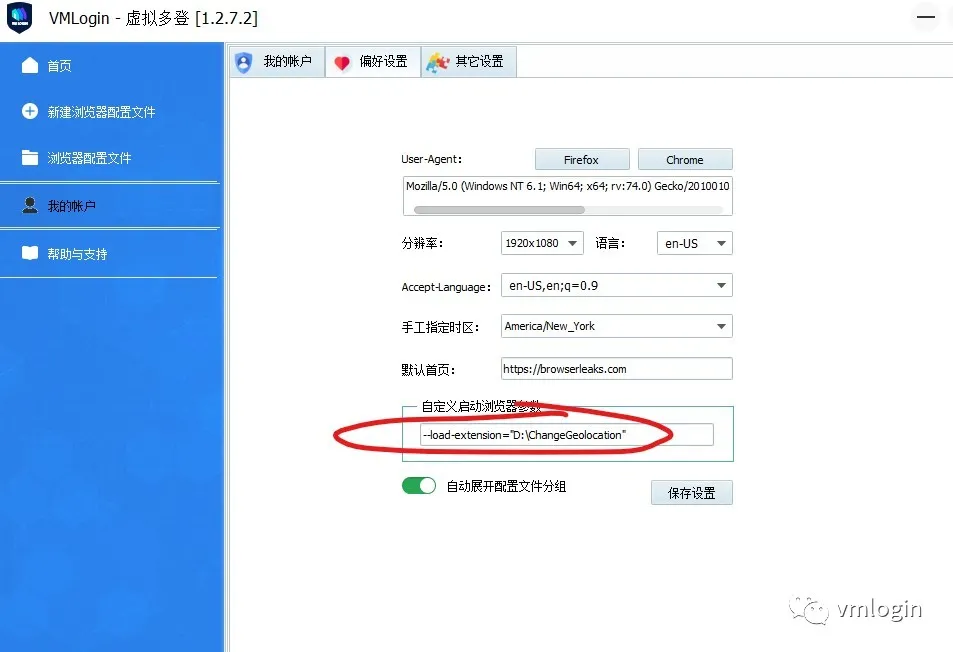
第二种方法就是每个新建的配置都会自动加载定位插件的方法:
ChangeGeolocation 为插件所在目录,插件可以从我们网站下载解压:
当这样设置后,新建出来的配置都会自动加载定位插件。不用一个个浏览器的来安装。 其它的小插件也可以用这类方法安装加载。如果要加载多个插件,插件目录中间用逗号要分割一下: