Some primary users do not understand the meaning of the related options when configuring a new browser for VMLogin. Here is a detailed description.
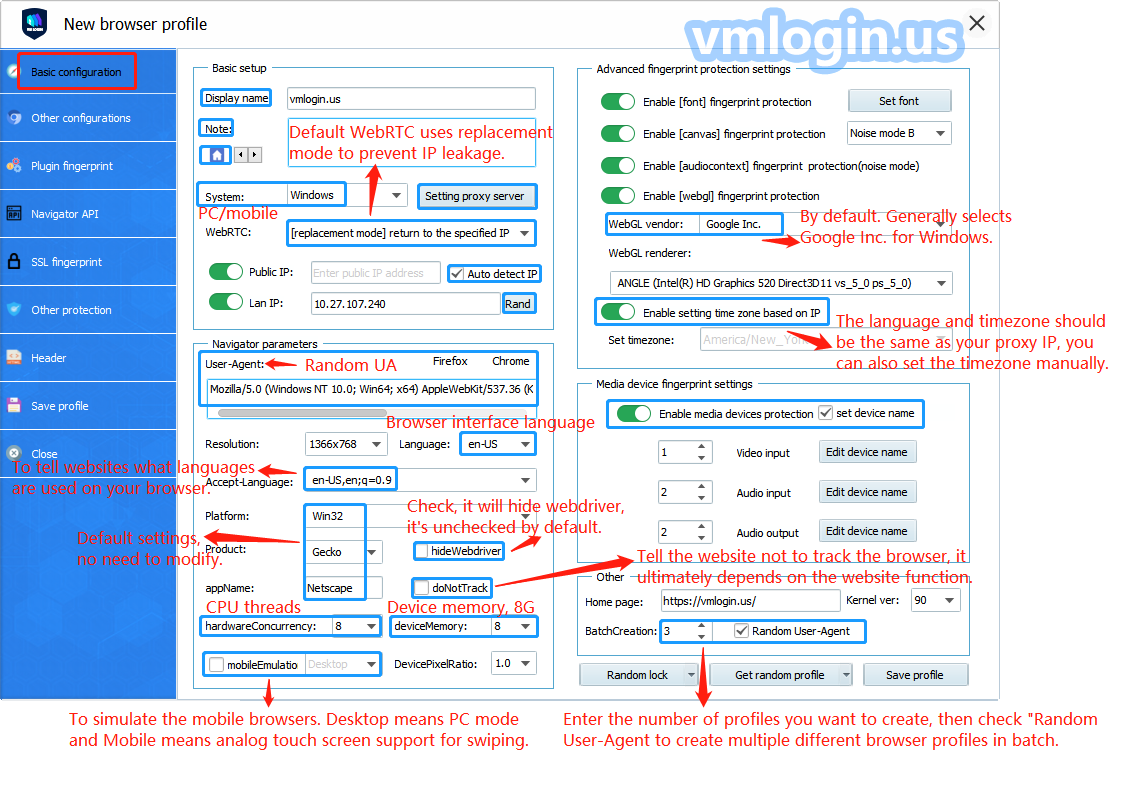
Basic configuration
Display name: Fill in a profile name for facilitated inquiring.
Note: You can remark some data that you want to save, such as user name or purpose.
Display icon: Just for easy searching.
System: You can select the system which are windows, mac OS, iPhone, android or lunux here, then the following information will be automatically fill in the corresponding value. And you can also modify the devices. Json file in the installation directory.
Setting Proxy Server: VMLogin support the proxy type such as HTTP, Sock4, Socks5 and IPV6, the user should purchase the proxy server from third party company, we don’t provide IP proxy service.
(Failed to test the proxy server, the browser profile can't be launched) or the proxy test shows connected, but after open the browser profile, user cannot connect the website, please try more times or change the proxy IP. This kind of situation is basically caused by the slow proxy network or the proxy IP failure.
The speed of the browser network depends on your proxy. VMLogin does not occupy the network speed.
One browser profile should set one unique IP, and only can log in one account in the same website.
If you wanna log in 2 accounts, please create a new browser profile with another different IP.
Format of pasting the proxy information: 127.0.0.1:1080:user:pass
Troubleshooter
Due to various reasons related to proxy configuration and connectivity, sometimes you may encounter the following errors:
1.The site cannot be reached
2.Connection time-out
3.Bad gateway
Sometimes this can be done by not filling in the username and password fields. After launching the browser profile, it will be asked you to enter the username and password.
After configured proxy session, you can check your public IP on this page: https://www.whatismyip.com/
WebRTC protocol can bypass the proxy to get some of local network card IP and the real public IP address, then we can use the replacement mode to let the website to get the IP information we specify, or use the disabled mode, so that the visited website can not get our IP address through the WebRTC protocol.
If you don’t know what is your the public IP, you can tick the box of “Auto detect IP” , then it will auto detect your public IP when you start to launch the browser profiles.
Lan IP only need to click “Rand”, just make sure that it’s different IP in each browser profile.
Let's look at the other parameters:
JS.Navigator is a set of Java script objects, which stores various parameters and their values to describe the details of the computer being used. The browser can freely access all JS.Navigator object parameters. Because of their uniqueness, especially when the components are combined, the website can use these parameters to identify and track user fingerprints.
The website will also analyzes the consistency of these settings to reveal changes in fingerprints. Such an analysis may expose the use of browser fingerprint random generators.
User-Agent
The user-agent is a native short string of the browser. By reading the user-agent string, the website can identify the version of your browser and operating system.
Here is an example of user-agent:
Mozilla/5.0 (Windows NT 6.3; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/62.0.2785.8Safari/537.36
In this example, the website will speculate that the user is using Windows 8.1 and Chrome 62. "NT 6.3 " is a different version of Windows. You can view other published versions in the Wikipedia article.
When you are creating a browser profile, follow your choice of operating system filters on the overview page, and the user agent value is obtained from the fingerprint database of . You can view the user agent value of the browser profile on the navigation bar page.
If you decide to set the user agent in VMLogin manually, please make sure that the value is consistent with the platform's value. The difference between the user agent value and the platform would be a serious mistake.
Platform
The platform property is an object parameter to the Navigator that can be used to indicate the browser's compilation platform.
When you are creating a new browser profile, the platform value and user agent are obtained at the same time. Both values are affected by the operating system filter of the overview page. You can also manually set this value on the Navigator page.
Platform values available for desktop browsers:
Linux i686
Linux armv7l
Mac Intel
Win64
Win32
Platform values available to mobile browsers:
iPhone
iPod
iPad
Android
You can get a complete list of available Navigator.Platform values from the Stackoverflow article.
Resolution: It's better which you choose less than or equal to your pc of resolution.
Language: Please set the language same as your proxy IP language, and the profile will show the language what you set here.
Accept-Language: This is to tell the websites what languages are supported on my browser, please click here to view the global language abbreviation.
Product: Don't need to be modified.
App Name: Don't need to be modified.
hideWebdriver: Check it, it will hide webdriver, it's unchecked by default.
HardwareConcurrency: It shows the number of CPU processors running threads on the user's computer. The valid values are 1, 2, 8, 16, 32, 64, and others.In VMLogin, the range of Hardware Concurrency values is limited to the most commonly used 2, 4, 8, and 16. If the value obtained from the fingerprint database is different from these, it will be replaced by one of the commonly used values.
deviceMemory:Set the device memory, input number 8 means the device memory is 8G.
DoNotTrack: DoNotTrack is a property setting in the Navigator. This means that users can turn this setting on to avoid being tracked. But in fact, you can't ‘avoid tracking' because most sites don't obey this setting at all.
Instead, they use it as an additional data point to improve the accuracy of the user's fingerprint recognition.
In VMLogin, the default value of "Do Not Track " is "not set " or unspecified, which means that the user has not made any active choice in advance. This is more in accordance with the behavior of the vast majority of Internet users.
Mobile Emulation: This is used to simulate the mobile browsers. The Desktop means PC mouse mode and Mobile means analog touch screen support for swiping.
DevicePixelRatio: window.devicePixelRatio is the ratio between device physical pixels and device-independent pixels (Dips). window.devicePixelRatio = physical pixels / device independent pixels.
If user does not select 1.0 for DevicePixelRatio, rather 2.0, then the resolution detected on the browser which is twice of the length and width compared with the currently selected length and width, resulting a double result.
User can check the results of related settings in the browser fingerprint test website.
Font Fingerprint: You can select the fonts that the browser can be tested. Some fonts are necessary for the browser. When you don't tick it, the software will automatically ignore the fonts you have not ticked and load them normally in order for the browser to display normally.
Hardware Fingerprint: Canvas
Canvas is a HTML5 API that is used to draw 2D graphics and animations on a web page.
Apart from its intended functions, Canvas can also be used as additional entropy in browser fingerprinting. According to a research of Englehardt and Narayanan (2016), more than 5% of websites use canvas for fingerprinting purposes.
In summary, canvas fingerprinting works by asking the browser to draw a hidden canvas image. This image will be drawn slightly differently on various machines but will be the same if machines are identical. After the image is drawn, it is converted into a hash string, which is further used as additional entropy in identification.
Noise mode A/B/C
When websites request a Canvas function readout from your browser, Canvas masking algorithm on Noise mode intercepts it in the middle of the way and adds a random but consistent noise to the readout. The best analogy to understand how it works would be a voice modifier. When you apply voice modifier with a particular preset, it changes your voice, making it significantly different from your original voice but consistent over time.
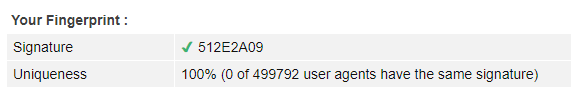
Since random noise is applied to the readout, websites may perceive the fingerprint as being 100% unique, if statistical analysis is applied.
Off Mode
When Canvas masking is set to Off, websites will see the real canvas fingerprint of your machine.
Setting the mode to Off can be advantageous in some cases, where websites react badly to 100% unique or blocked canvas readouts.
VMLogin offers three different operation modes to control the Canvas fingerprint of the browser profile: noise mode, off mode, and block mode.
Remember! In the real world, canvas fingerprint hashes are not unique, since multiple copies of your machine setup exist elsewhere in the world. So by revealing your real canvas fingerprint, you only fall within the same segment of users who have the same hardware setup. Furthermore, by altering other fingerprints, you increase the entropy by which websites will be able to see your browser profiles as separate identities.
Block mode
Block mode completely disables the ability of the website to read canvas. When a website will try to perform the readout on a browser profile, where Canvas is set to Block, the returned value will be blank.
Whether how such situation may be treated is entirely up to the website's discretion. However, such events can even happen with users, who are not intently trying to hide their canvas fingerprint, in cases where a browser error occurs in the process of retrieving the data of the canvas object.
Opening browser profiles on multiple machines
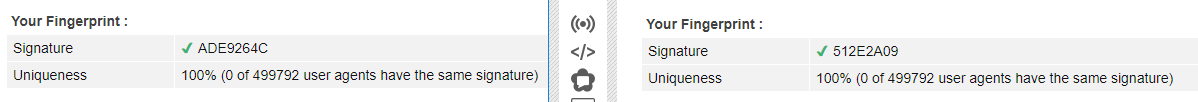
Don't forget! If you've created a browser profile with Canvas set to Noise and open it on various machines with different hardware installed, the website will see that the Canvas hash is not persistent across multiple launches.
The added noise is persistent. However, it is added as a filter on top of the existing machine fingerprint. So, if the machine has changed, then the readouts also change.
Bellow is a screenshot example. The same browser profile is opened on 2 different machines. Although the noise is persistent for that profile, the Canvas readout is still different.
If you need constant readout on multiple devices, you can try the following solutions:
1.Run VMLogin on identically configured Virtual Machines or Virtual Private Servers (VPS) with Hardware fingerprints set to Noise mode. Since these machines will be set up the same way, the masked Canvas fingerprints will remain consistent on multiple machines.
2.Run VMLogin on identical PC models with the same hardware, driver and OS setup. Since these machines have the same hardware setup, the masked hardware prints will remain consistent on multiple machines.
Create profiles in batch
Enter the number of profiles which you want to be created, then tick the random User-Agent to create multiple different browser profiles in batch.
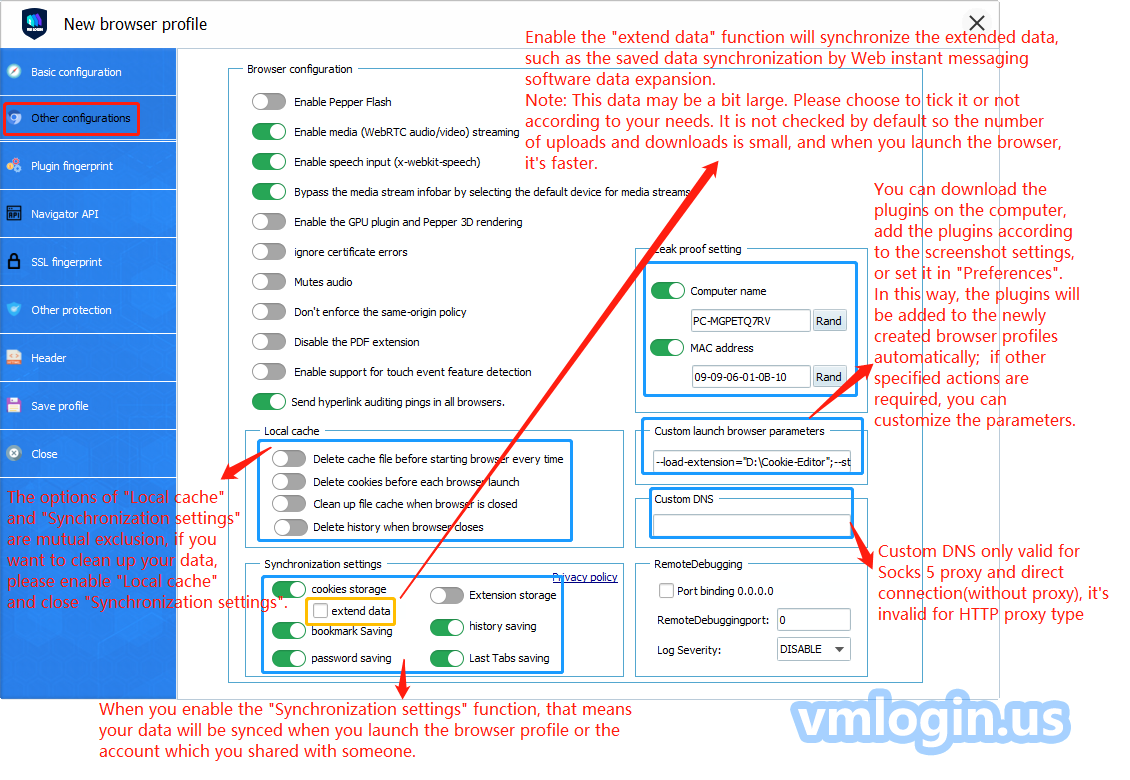
Other configurations
Turn on the functions in the blue box as required, and the default state is off.
If your hard drive is overused, check the box "Clean up file cache when browser is closed " (but it will not clean up cookies).
If the browser opens a white screen or it's empty, please close “Enable the GPU plugin and Pepper 3D Rendering” option.
If there is a prompt that hardware acceleration is not enabled, please tick the option of "Enable GPU plugin and Pepper 3 D rendering ".
If some websites can't jump out of the captCha interface or can't play video, please open the optionof 'Enable PepperFlash', but the Flash plugin only supports Chrome until December 2020, and it's high risky to enable Flash.
Add custom parameter plugins tutorial: https://vmlogin.us/mVMLOGIN/extension.html
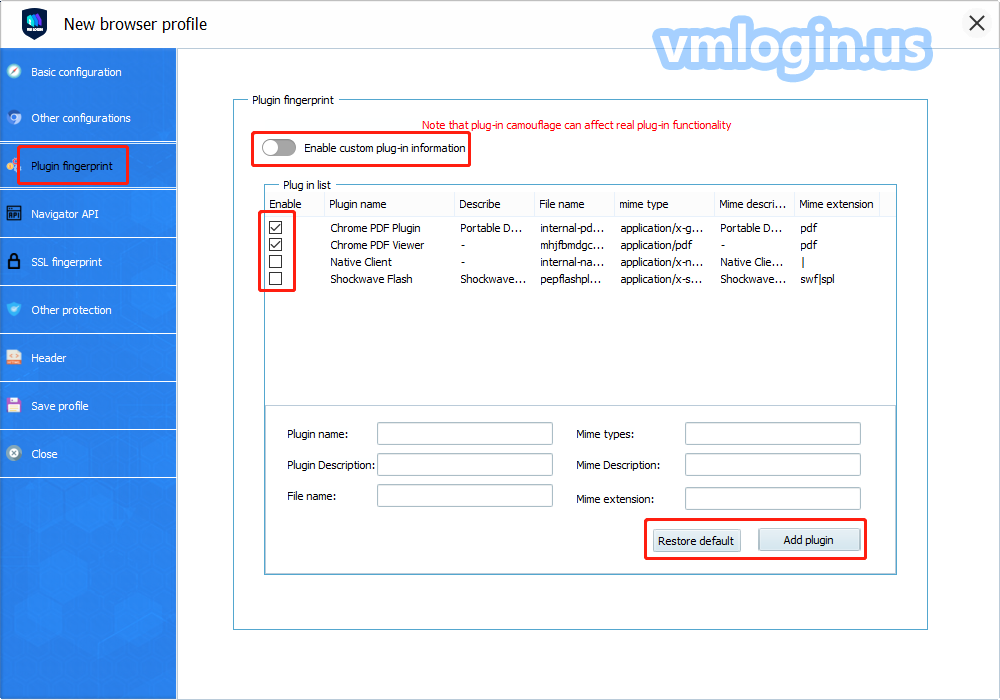
Browser Plug-in Fingerprint
Plug-ins and browser add-ons should not be confused. An add-on is a browser extension that you can usually download from a place like the Chrome store. Add-ons are run in the browser process. Examples of browser add-ons are AdBlock and Chostery.
In contrast, plug-ins are usually pre-installed in the browser or downloaded from third-party website. Examples of plugins are Flash and Widevine. The plug-in usually runs in a separate process, which has all the rights of the currently active user, which may lead to various vulnerabilities.
The risk of enable the plugin
Some plug-ins such as Flash or Widevine have a documented API that allows it to obtain various uniquely identifiable data points from the host computer. Other plugins may also have such an API, whether it is public or private, it may threaten online privacy. Since plug-ins are essentially closed-source binary files, there is no reliable way to evaluate which security vulnerabilities a plug-in may have.
Generate fingerprints through enumeration method
Another risk comes from the browser plug-in enumeration.Even if a website is unable or unwilling to obtain uniquely identifiable data through the plug-in API, it can still collect uniquely identifiable data as a list of plug-ins. A list of plug-ins with each version can significantly reduce the segments to which users belong.Multiple browsing sessions can be linked together individually based on this data, or combined with other data points.
Default plug-ins in Firefox and Chrome
By default, Firefox has no plug-ins installed.Chrome has four bundled plug-ins:
Chrome PDF
Chrome PDF viewer
Native client
Widevine Content Decryption Module
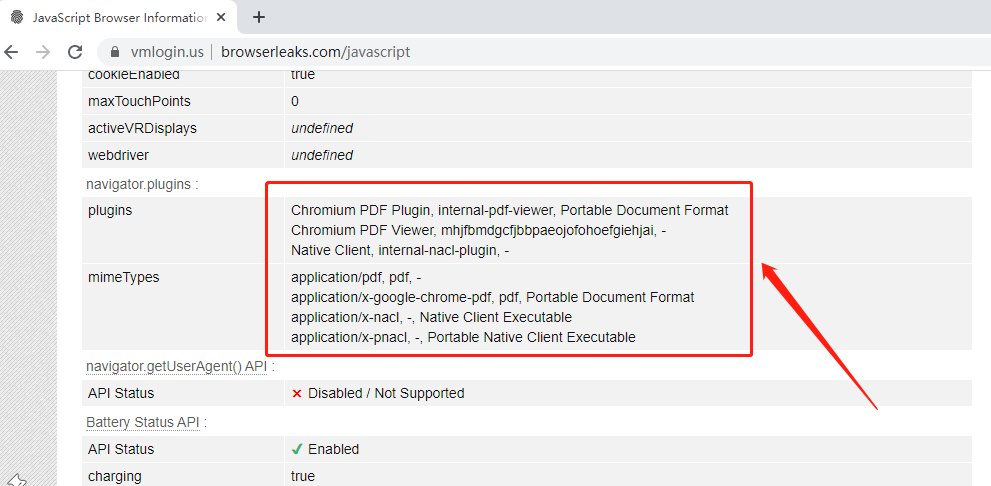
Above is the screenshot of detecting browser plug-ins.
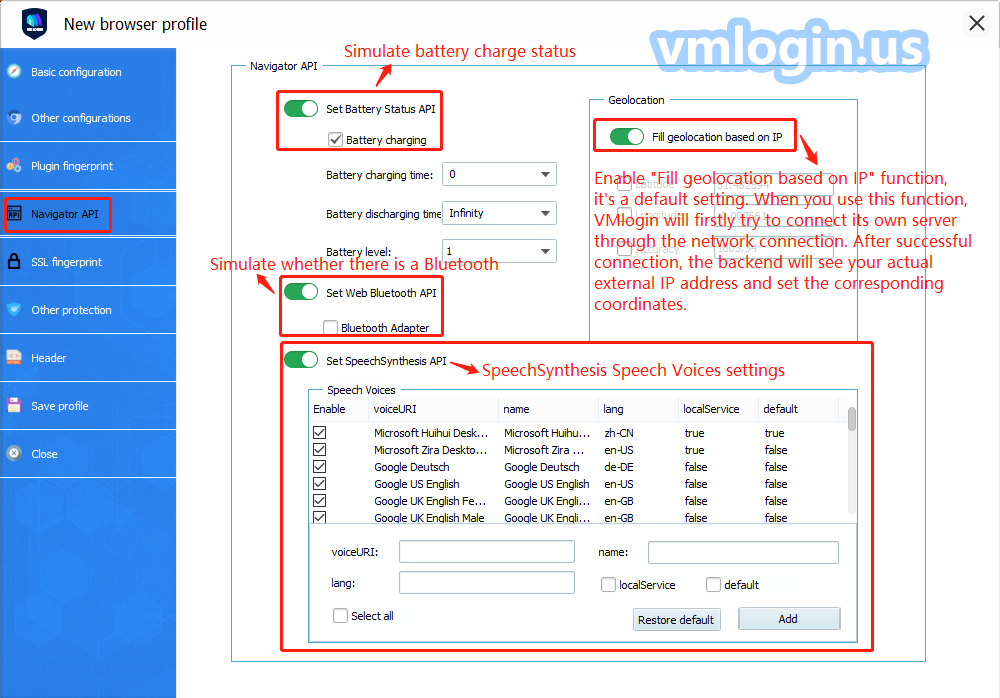
Navigator API
Browser API is an interface that can be called by the JS language of a web page. From these interfaces, some sensitive information can be used as a basis for identity authentication.
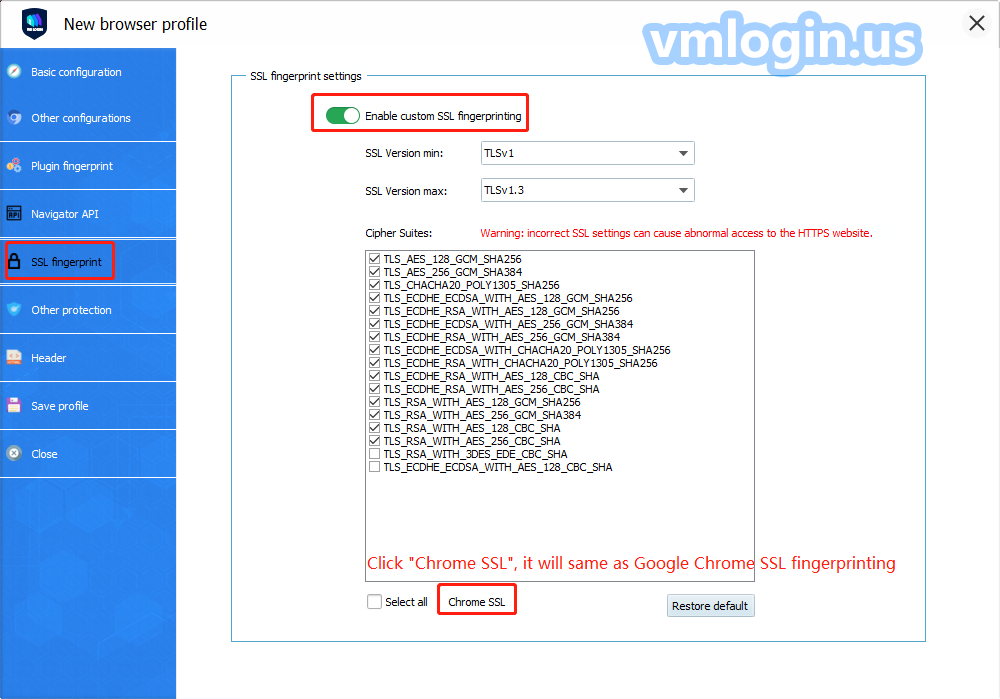
SSL fingerprints
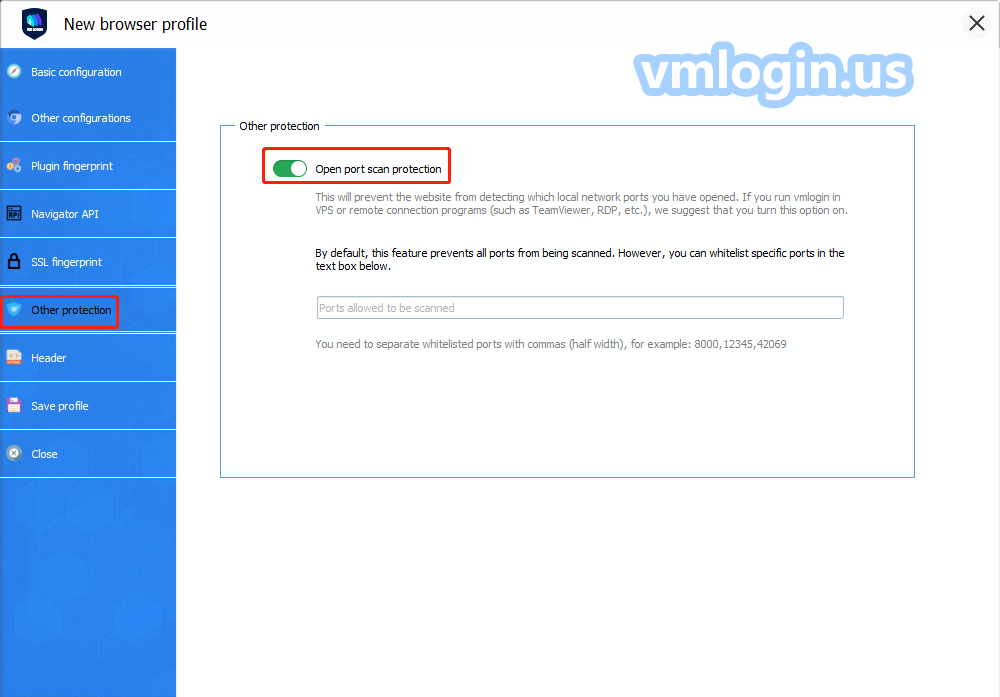
Other Protection
Users can turn on the port scanning protection function in the browser profile settings, which will prevent websites from detecting which ports you have opened. This feature will prevent all ports from being scanned. But you can also whitelist a series of specific ports for website scanning.
If some websites use Nmap for external scanning, such as https://whatLeaks.com/, then this feature will not take effect.However, as far as we know, most sites will not use Nmap for legal reasons.
In computer science, a port is a communication endpoint.When an application is running on a computer, it opens a port that corresponds to the address at which the application interacts with other applications.Such as:
The TeamViewer opens ports: 80, 443, and 5938 (TCP)
RDP (Remote Desktop Protocol) opens port: 3389 (TCP/UDP)
The port number can be any number between 0 and 65535.
Websites can scan locally open ports through web sockets, and detect which ports a computer has opened, and to understand what programs the user is running. Our technical team has confirmed that both eBay and Amazon have taken advantage of this technology.
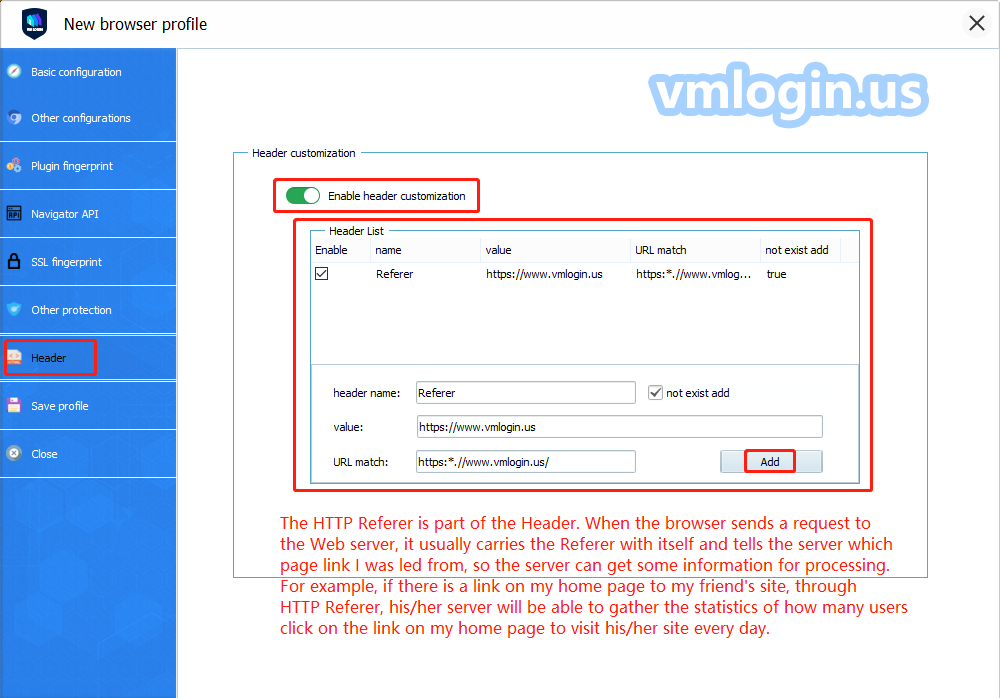
Header
Header customization and use cases
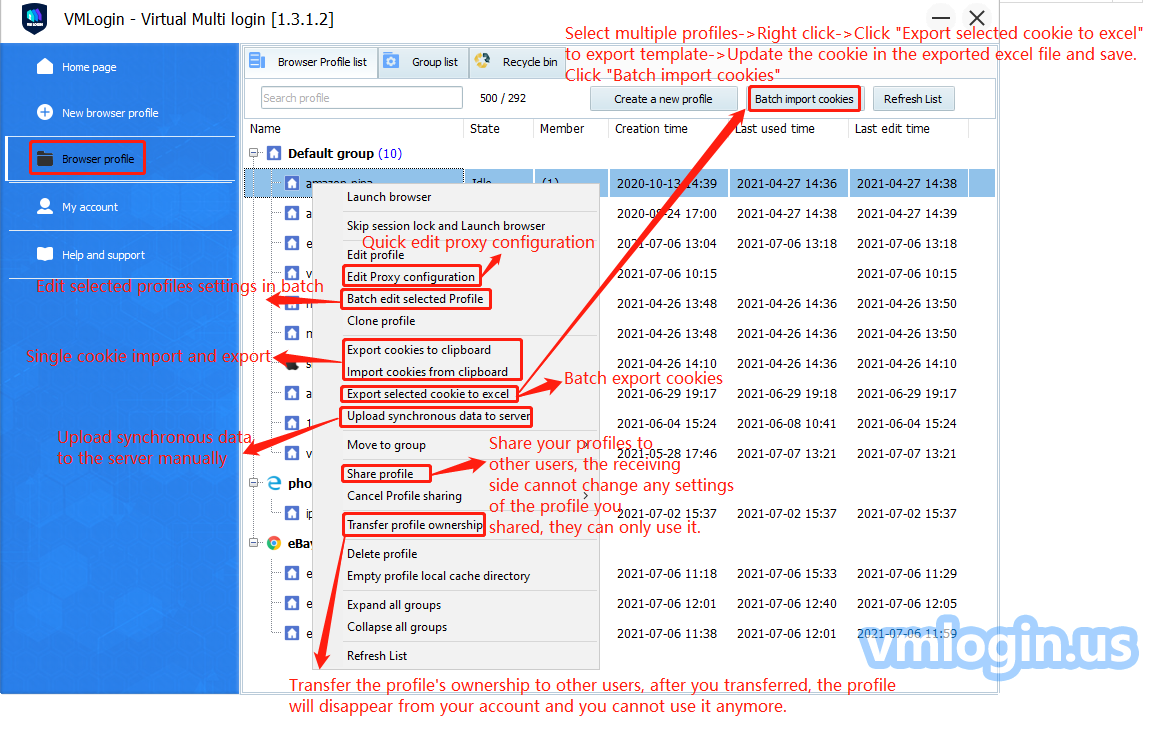
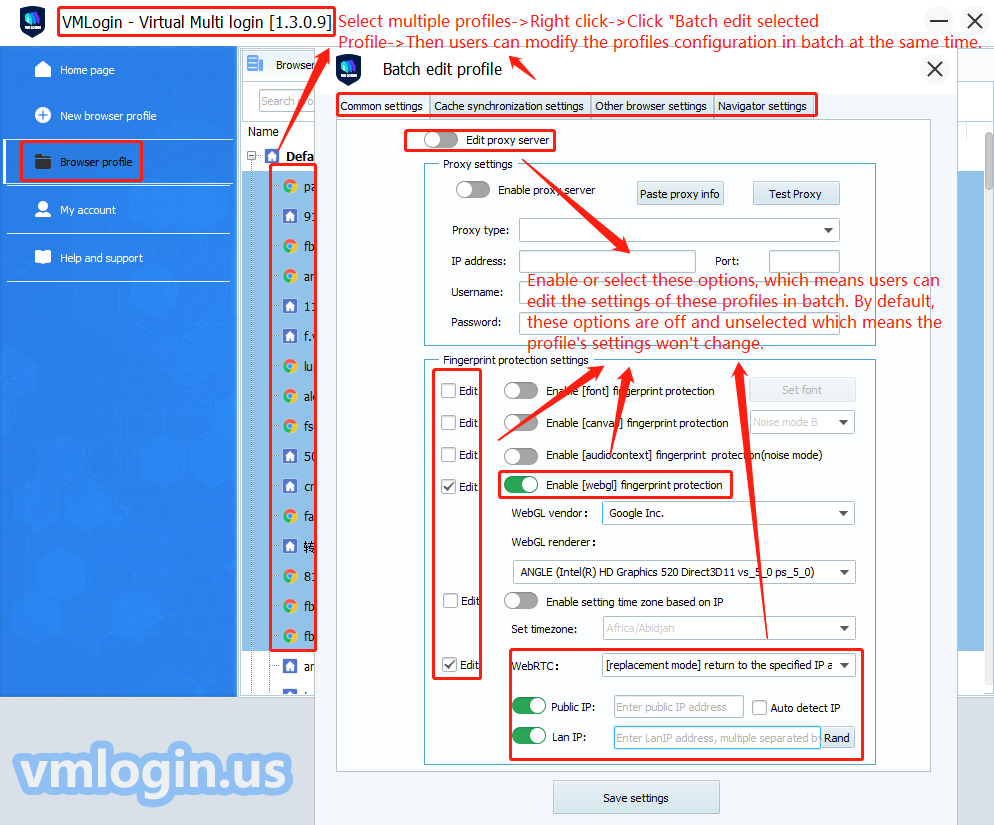
Edit proxy configuration, batch edit selected profile, cookie import and export, upload synchronous data to server, profile share, transfer, and other functions as shown below:
Batch edit selected Profile
Select multiple profiles->Right click->Click "Batch edit selected Profile"->Modify profile settings in batch at the same time.
Cookies import and export tutorial: https://vmlogin.us/mVMLOGIN/17.html
Admin / Sub Account Instruction tutorial: https://vmlogin.us/mVMLOGIN/sub-account.html
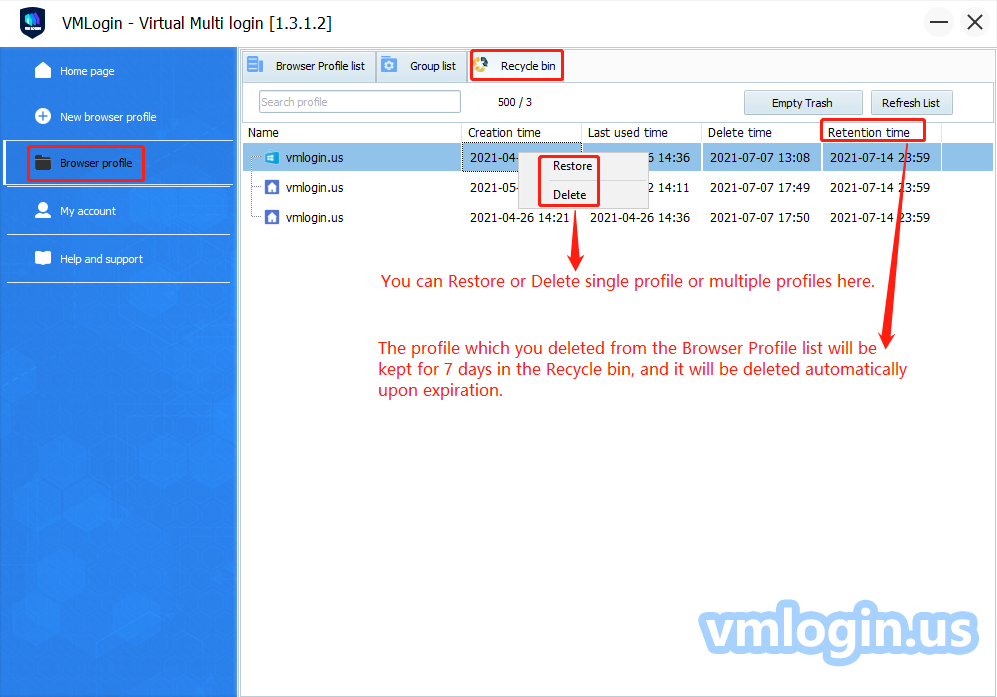
Recycle bin
If you accidentally deleted some profiles, you can restore them in the Recycle bin as belows:
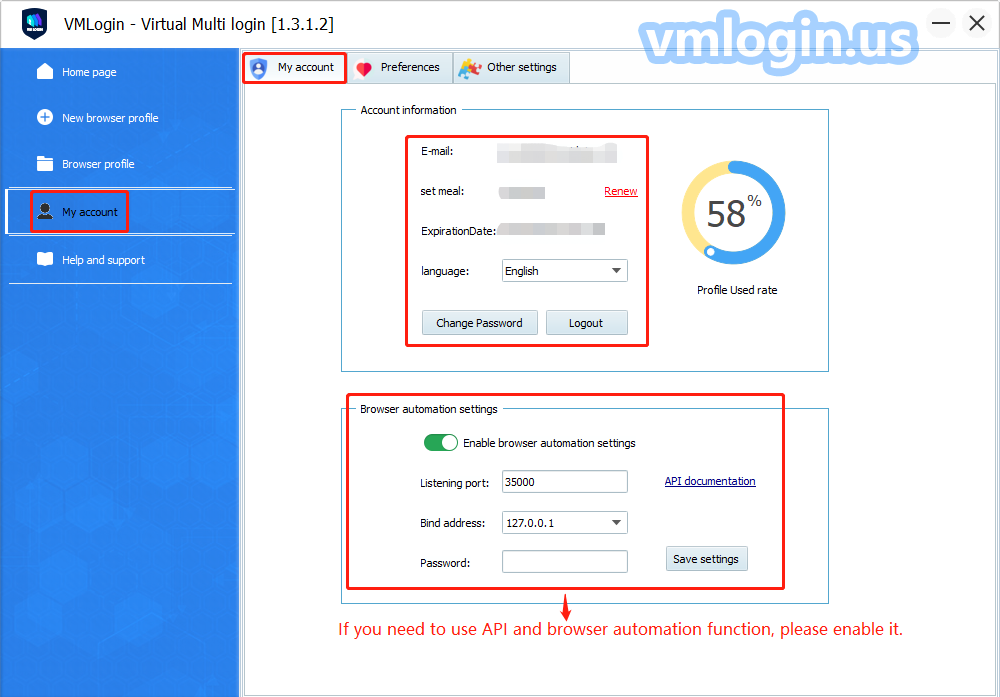
My Account
Click on My Account to view account information, purchased plan, expiration date, and password modification, etc.
API and other browser automation functions need to open " Enable browser automation settings ". For details, please refer to the API documentation.
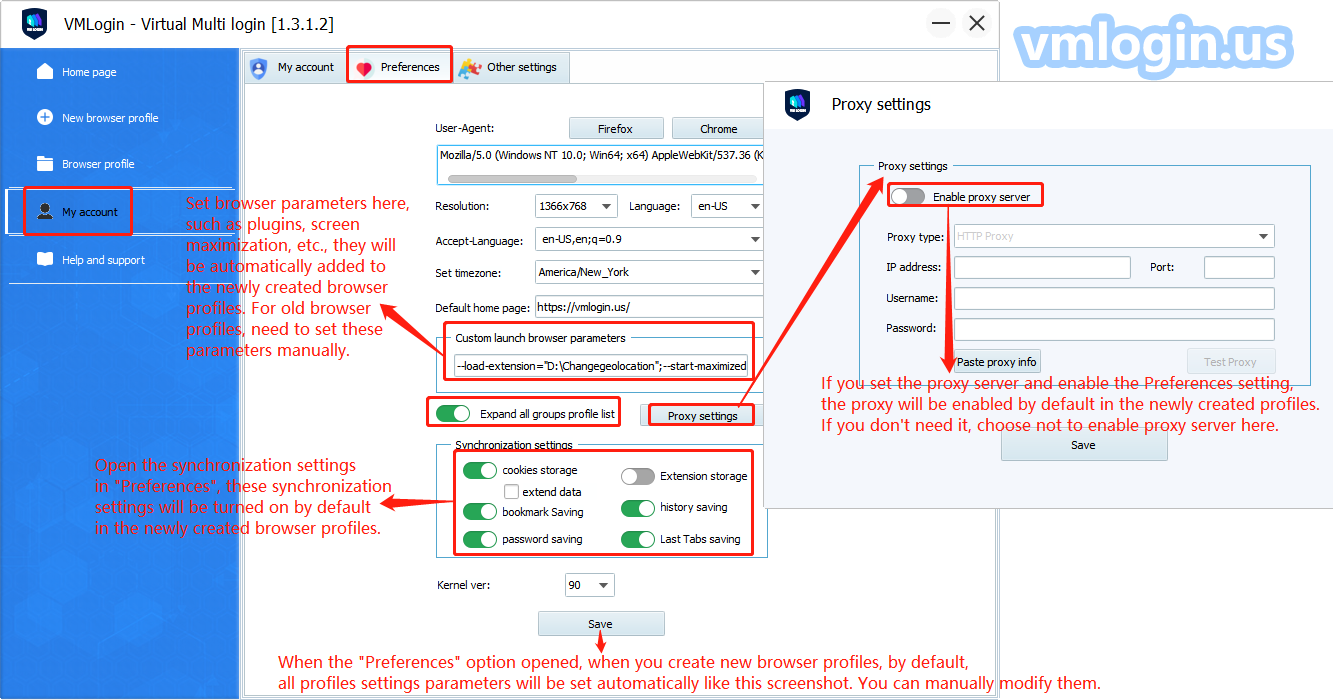
Preferences
You can set common information according to your own needs or habits, such as User-Agent, resolution, language, time zone, default home page, plug-in, etc. When you create the new profile, the parameters in the preference Settings will be used, or you can manually modify or randomly configure the file.
You can customize add launch browser parameters, such as plugin, screen maximization, proxy settings, etc., are automatically added when creating the new profile.
When “Preferences” option opened, this parameter will be automatically set by default when you create the new browser profile,The old profiles need to be added in profile's setting manually.
For example: add Geolocation, Screen maximization etc., as follows:
Open the synchronization settings in "Preferences", these synchronization settings will be turned on by default in the newly created browser profiles.
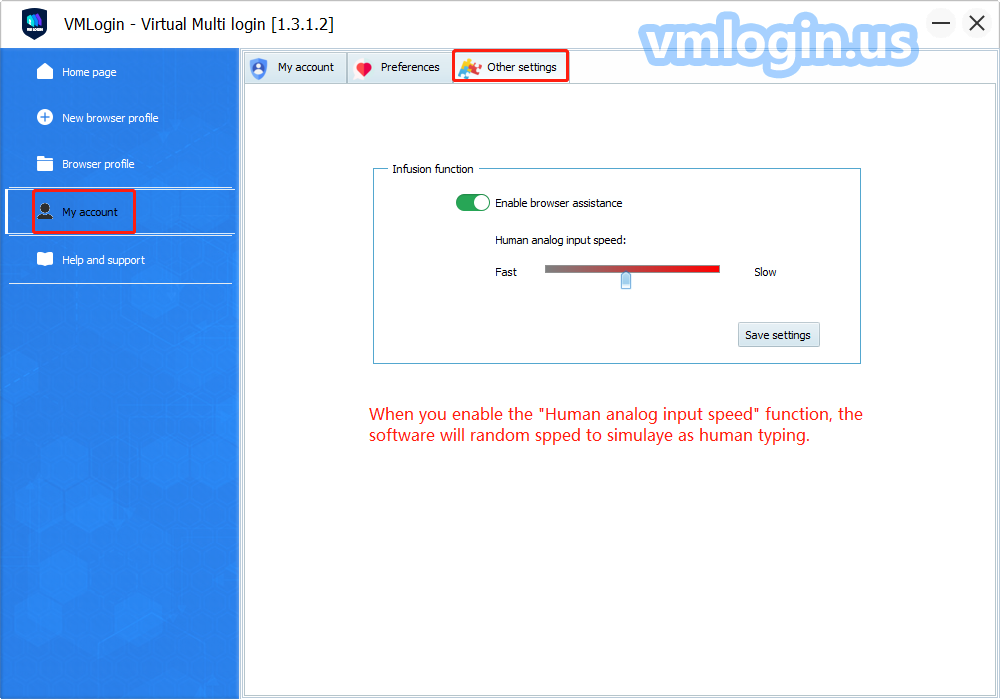
Other settings
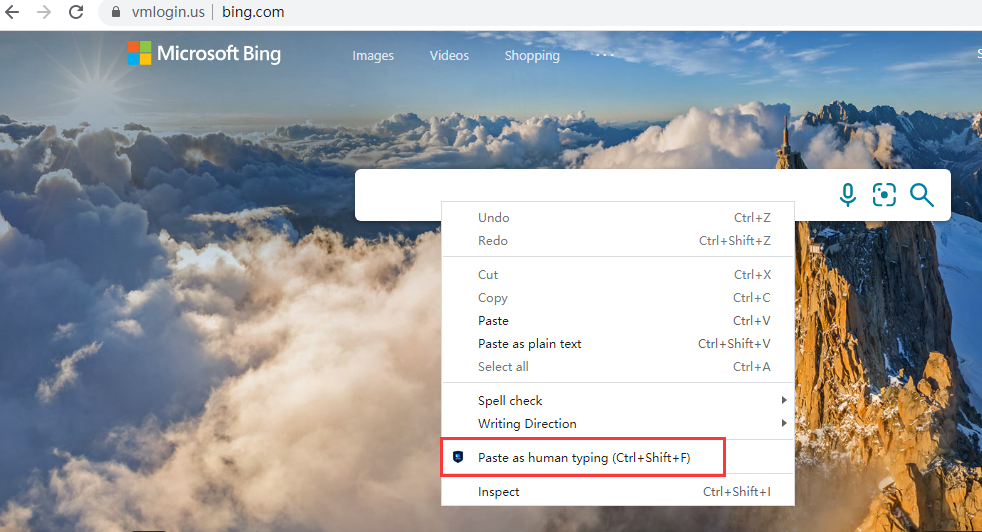
When you open the “Human analog input speed”option,and website loaded, you can use the right-click menu and paste input simulation human analog typing effect.